Using HandsOnTablePro AngularWrapper, how to “Undo” a change through API?
Gone through this https://docs.handsontable.com/pro/1.15.0/UndoRedo.html, but not sure how to fire ‘undo()’ on angular handsontable
Using HandsOnTablePro AngularWrapper, how to “Undo” a change through API?
Gone through this https://docs.handsontable.com/pro/1.15.0/UndoRedo.html, but not sure how to fire ‘undo()’ on angular handsontable
Can you tell me if you are using ngHandsontable or angular-wrapper?
I am using angular-wrapper https://handsontable.github.io/angular-handsontable/
@aleksandra_budnik This is pretty urgent issue, kindly revert back at the earliest. Thank you
I’ve asked a developer who’s better than me in Angular. I should be back with news before Friday.
sorry for the delay. I did not have an ability to requests a demo. However, I was told that the developer will take his time to update the wrapper and answer the tickets there from next week.
IS there anything I can do on “hotInstance” to fire “Undo” ?
this._hotRegisterer.getInstance(this.instance) ??
I have checked the code on my local machine and
this._hotRegisterer.getInstance(this.instance).undo() is actually all that you need.
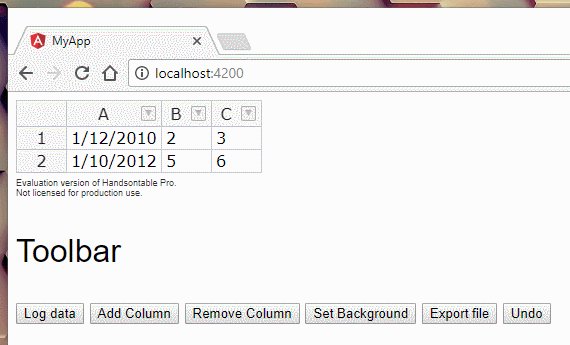
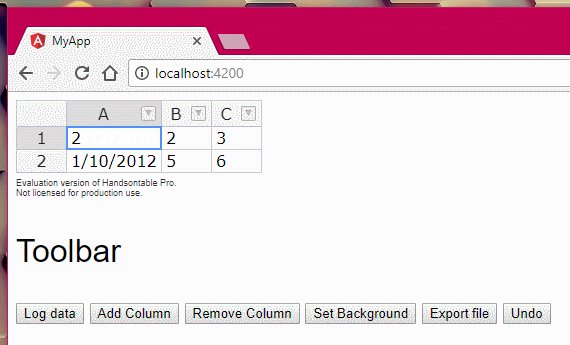
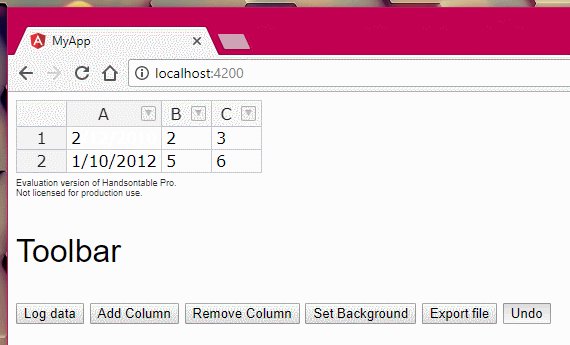
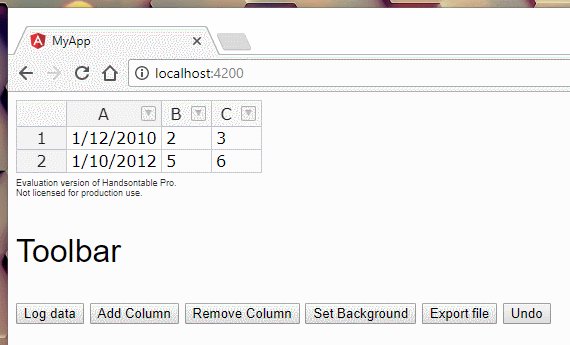
I’ve added it to a button
<button (click)="undo()">Undo</button>
and it works without any flaws.