Hi,
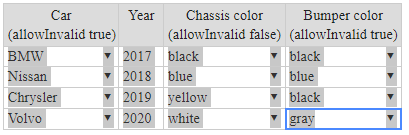
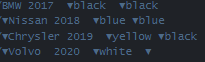
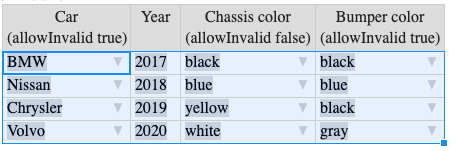
In handsontable, if we copy all the data in the table that contain autocomplete down arrows, the arrows are also getting copied. After copying all the data in handsontable, I try to paste the copied data in a editor. The down arrows are also getting pasted.
I have added the jsfiddle here for demo https://jsfiddle.net/teaxy317/1/


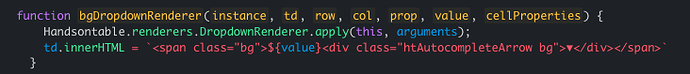
Please let me know, if there is a way to avoid this down arrow on paste.
Thanks,
Karthikeyan


 I’m glad I could help.
I’m glad I could help.