Hi Team,
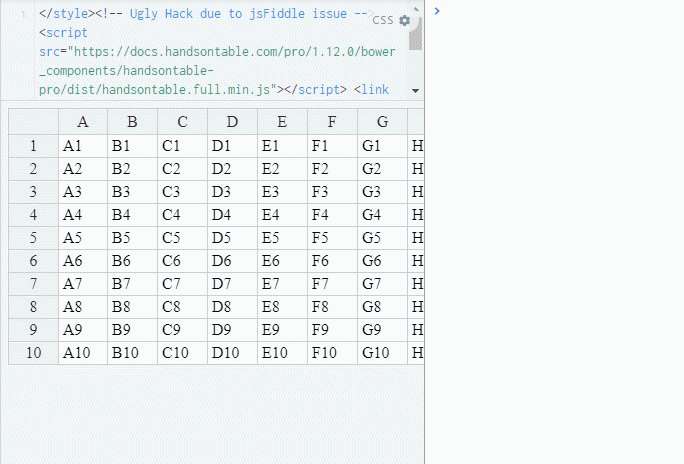
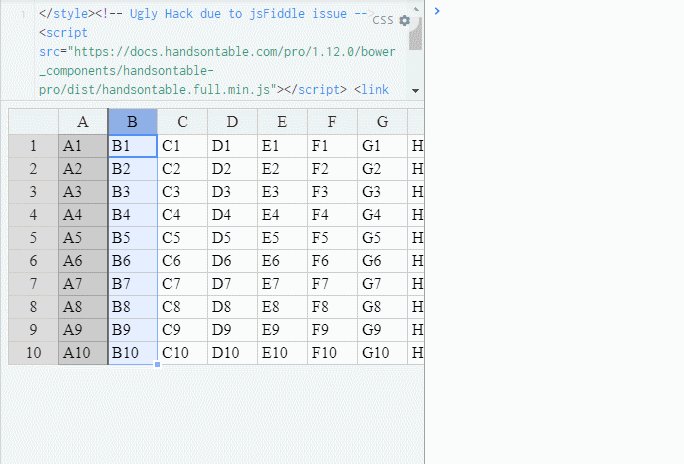
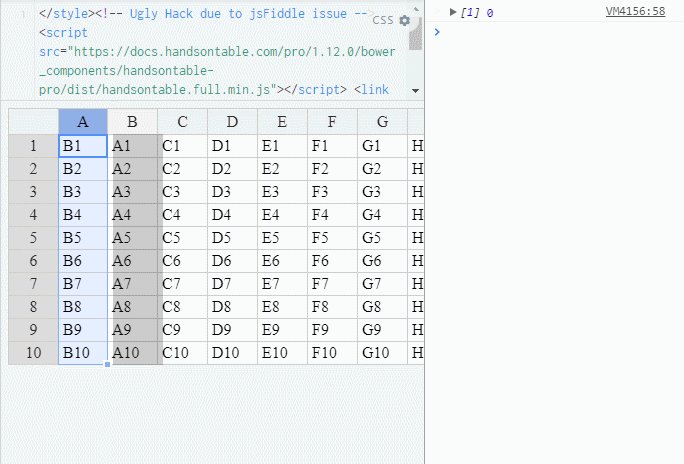
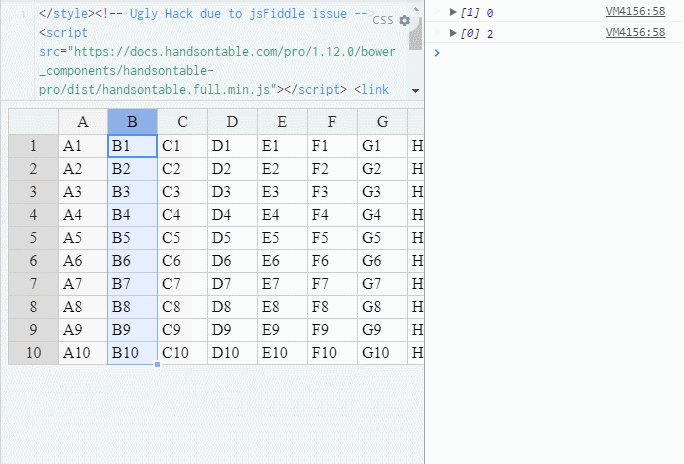
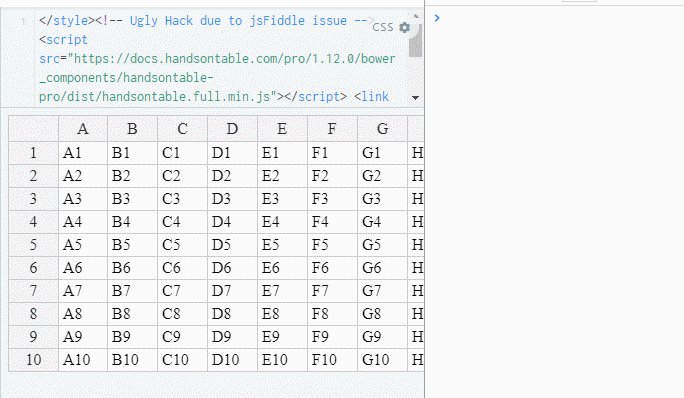
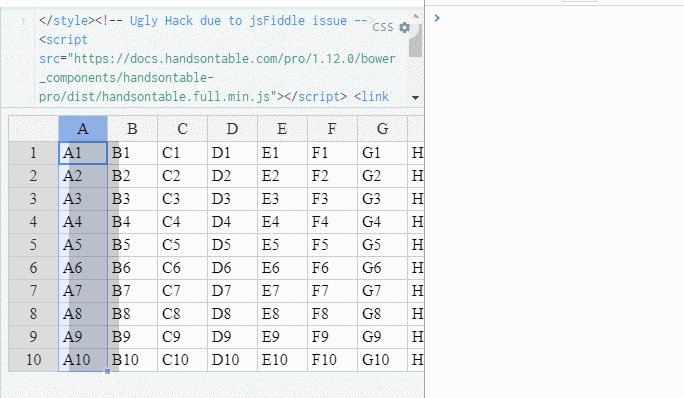
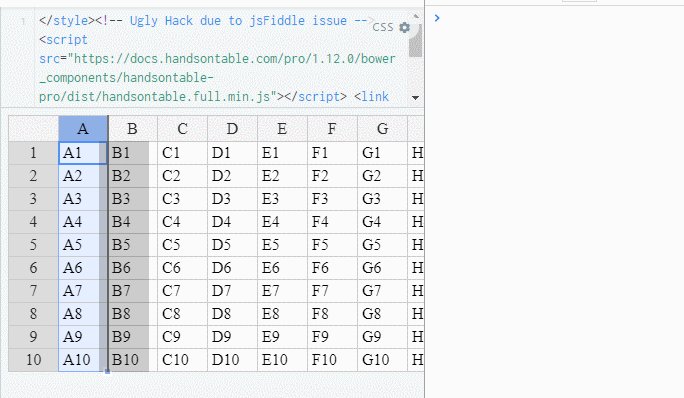
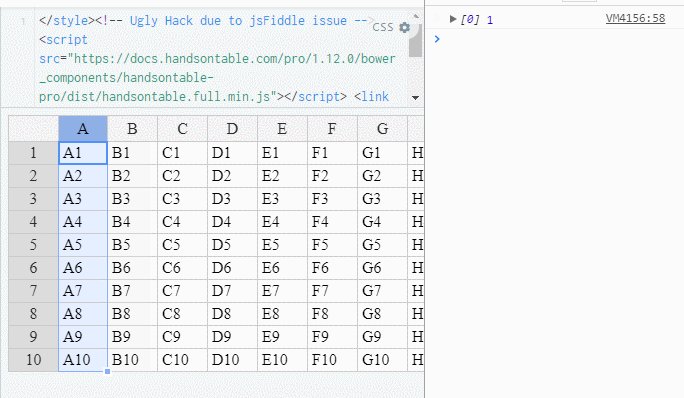
we are using beforeColumnMove to keep track of what columns are being moved where. This works fine if columns are moved from left to right. But when a column is moved from right to left, the target value is shown wrong. The target value is shown as increased by 1 than expected value.
For example, if i move column from right to left (from source:5 to target:8) then the target value given by beforeColumnMove is 9. it should be 8.
Is this expected?
thanks
Ashmi