We’re passing objects into our table data, of the format:
{
quantity: 20,
stock: {
shortName: 'TSLA',
currency: 'USD',
price: 34.7,
}
},
The columns will be:
- stock.shortName
- quantity
- value
We need to calculate the value using the following formula:
stock.currency + " " + (stock.price * quantity)
EUR 43.10
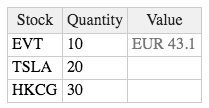
The table will render something like this:

What would be the best way to do this?
I see there are:
Formulas don’t seem to give us access to the cell object’s content.
I know renderers are powerful - is it possible / performant to get the data for the row in each renderer? I created a test renderer and see it can fire up to as many times as there are cells in the table.
Callbacks look like another option - but we would probably need to pre-calculate the value for all cells when adding data to a table, and then use the same function when we update cells.
Here’s a fiddle if it’s easier to demonstrate:
So just looking for advice on the best approach.
Thank you.
