Hi,
I use the following plugins (among others): Filters, Nested Headers and Multi-column sorting
I use an array of column widths to define the widths.
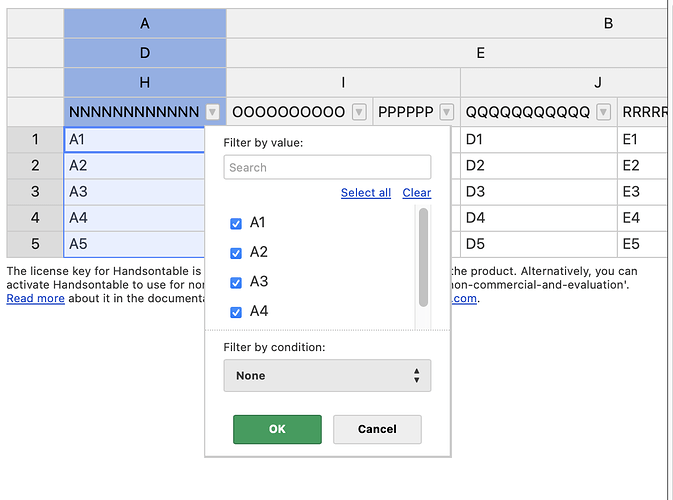
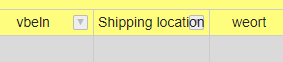
Now, if the column header is longer, it automatically widens which is ok. But now the dropdown for the filter is not accesible anymore.
If possible I’d like to avoid autoColumnSize due to performance issues. Is there any other way?

I tried to reproduce the behaviour in JSfiddle, but there is some mistake (it doesn’t render the table, if I try to set some settings afterwards): https://jsfiddle.net/zeLjpns0/
Thanks for helping!