Hi,
Please see image first…
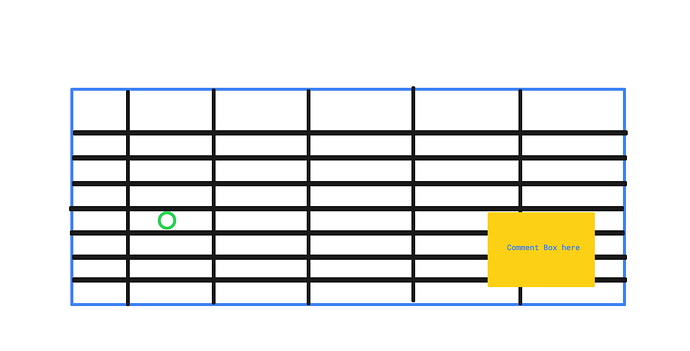
Upon load (no scroll yet), when I hover or single-click the cell that has a circle green (see image above), the comment box would show beside the cell. BUT, when I start scroll horizontally, and if I hover or single-click again to that cell, now this time, the comment box would show away from the cell. Same goes for the custom dropdown.
Thanks!