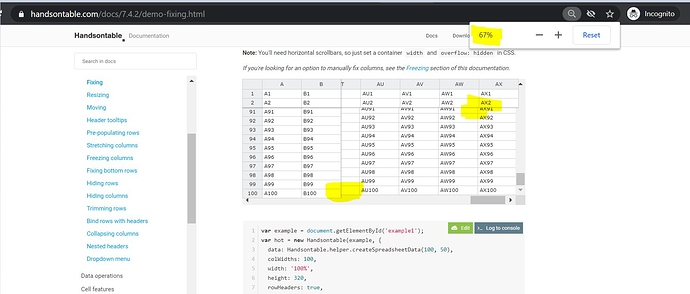
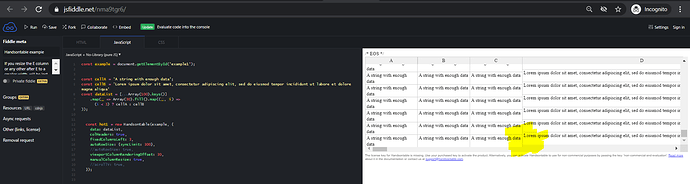
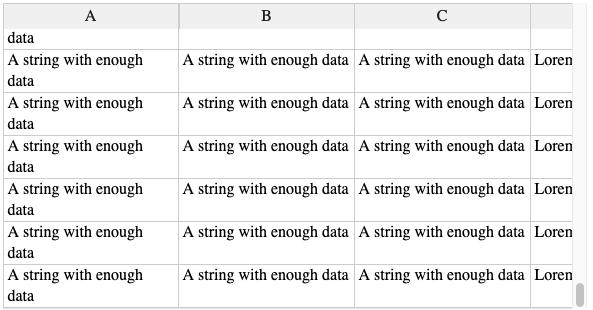
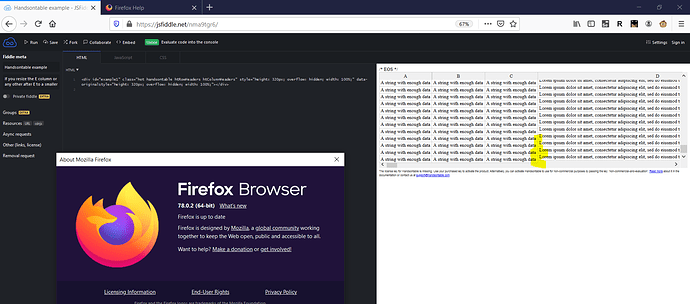
My Handsontable has 2 fixed columns and many rows and columns so that we get horizontal and vertical scrollbars. When I load the page with 100% browser zoom, the table is rendered correctly. But when I zoom out to around 75% or less and use the scrollbar to go to the last row/column, I see that the cells are misaligned. Attached the screenshot.
I am using latest Chrome browser on windows machine. Handsontable-pro version 6.1.1. I am guessing that this issue is only on windows machine.
This issue is reproducible even with the sample Handsontable mentioned on the Handsontable website at https://handsontable.com/docs/7.4.2/demo-fixing.html
P.S: Adding autoRowSize: true does not resolve the issue