Good afternoon, I encountered the following problem. A horizontal scroll appears in the HotTable, where it should not be, because the width allows it not to be displayed.
This problem occurs when opening child rows, when a vertical scroll appears because of the opening.
When you open the next row, the table is redrawn and the scroll disappears. But if you close all the child elements and reopen, the horizontal scroll appears again.
I suspect that this problem is related to the appearance of vertical scroll, the table shifts slightly.
In the case when the table is rendered already with a vertical scroll, the horizontal scroll does not appear
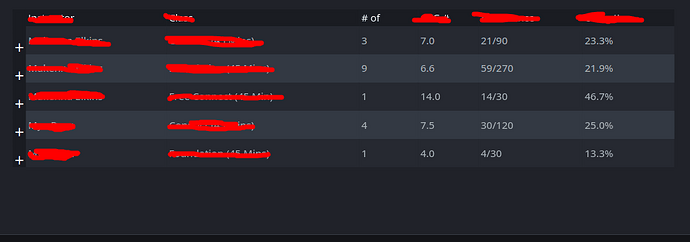
1)
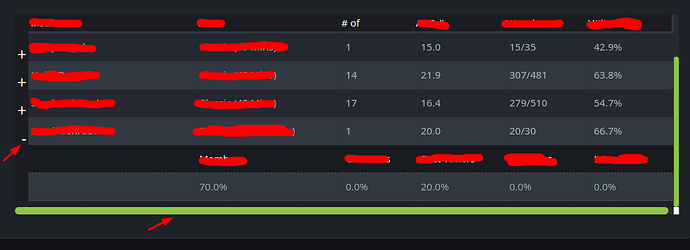
2)
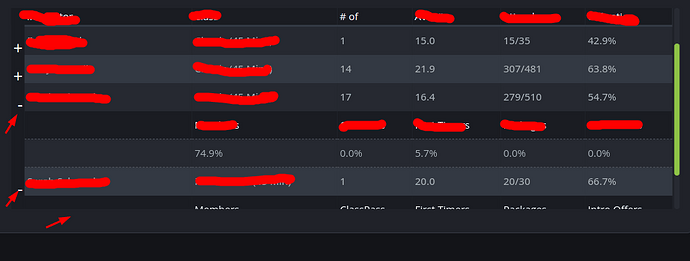
3)