hello, im having a question
how can i make each row of data have a different background color?
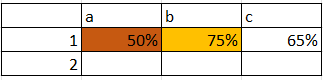
example 50%> data have red color (i get the red color from my database)
Hi @thusuryo
You can use conditional formatting. Here http://jsfiddle.net/o5es4mxj/14/ we have a scale of colors showing for a particular range of temperature.
okay thank for the answer

what if the data that i have, already have the color with it
like data = is the data
and colour = is the color of each data in the data
like data = [‘apple’,‘blueberry’]
and the color = [‘red’,‘blue’]
Does the 0, 0 cell in your array of arrays of data always equal the 0, 0 cell in your array of arrays of color? If so, then you can refer to the color array directly in the renderer. Updated demo http://jsfiddle.net/ycrpw3vx/
yes, im already arrange the array like that
so the 0 on color[] is the value color of 0 on data[]
thank you for the answer
Great. So I think that the issue is solved and we can close it.
If you have any additional questions, please feel free to open a new thread or write to us at support@handsontable.com