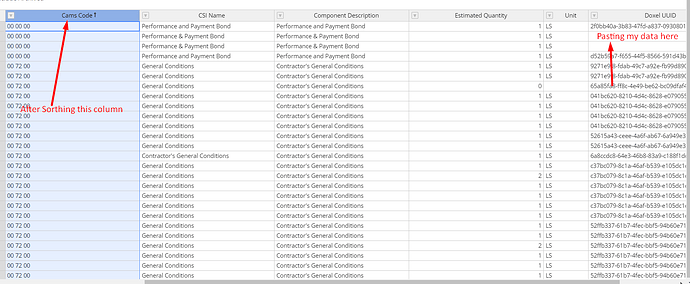
when I sorted numeric data column and then try to paste data in a string column. I’m not getting pasted row data.
hotConfigurableDetailDataTable.addHook(‘afterChange’, function (change, source) {
if ((source == “edit” || source == “CopyPaste.paste” || source == “UndoRedo.undo”) && (source !== “loadData” && source != “external” && change[0][1] != ‘ID’ && change[0][1] != ‘SiteId’ && change[0][1] != ‘RowOrder’)) {
var prevRowIndex = -1;
if (change.length > 0) {
HotLogicalRowsToPhysical(hotConfigurableDataTable, change[0][0]));
for (var i = 0; i < change.length; i++) {
if (prevRowIndex != HotLogicalRowsToPhysical(hotConfigurableDataTable, change[i][0])) {
ValidateAndSaveConfigurableDetailTablesData(i, change, source);
prevRowIndex = HotLogicalRowsToPhysical(hotConfigurableDataTable, change[i][0]);
}
}
}
}
});
function ValidateAndSaveConfigurableTablesData(index, change, source) {
var rowIndex = HotLogicalRowsToPhysical(hotConfigurableDataTable, change[index][0]);
hotConfigurableDataTable.validateRows(_.toArray({ “temp”: rowIndex }), function (valid) {
var prevName = change[index][2];
if (valid) {
if (!change) {
return;
}
if (change[index][2] != change[index][3]) {
var columnIndex = hotConfigurableDataTable.propToCol(change[0][1]);
if (change[index][3] && change[index][3] == “”) {
}
else {
var sourceRow = hotConfigurableDataTable.getSourceDataAtRow(rowIndex);
///// Team here i’m not getting data for sourceRow.
if (rowToDelete != null) {
sourceRow = rowToDelete;
}
if (sourceRow) {
// Here i want sourceRow data to save
}
}
}
}
});
}