My application requires that users are unable to add columns to the spreadsheet without clicking a button to do so. The spreadsheet is used to input mass amounts of data to a database, and each row is a record. When a user creates a new row it does a server call to reserve a unique ID for the entry in the database and returns it to the table. This is important when inserting for a few reasons that I won’t get into now.
My problem is twofold:
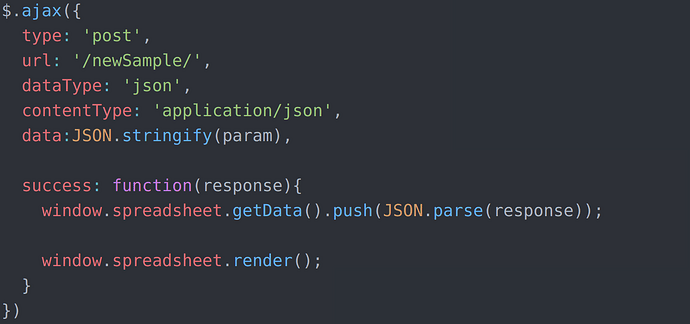
- Currently when a user clicks the “add new column” button it correctly adds a new ID to the spreadsheet representation on the database and returns a JSON string with the column header and value for the new ID. My problem is that I’m having a hard time adding this new data to the current spreadsheet and doing a hot reload. (Users will often click this with unsaved data still and I don’t want to force a save on the database and then a reload when the user adds a new row). I’m using the hot.getData().push() and giving it the JSON.parse() of the AJAX response (which is a JSON string in the form {“ID”:“34234”} ). I’m not getting any errors but when I print out the hot.getData() after, the new data isn’t being appended.
- Currently the spreadsheet is correctly loading only the rows with populated data, and when a user tries to tab over it won’t create a new row. This is great as it prevents users from expanding the table into uninitialized values. However when the user pastes data into the spreadsheet and the rows are longer than the remaining rows in the table it adds new rows. I’m able to prevent these rows from being inserted into the database but it can cause confusion with users filling out rows that aren’t being processed because they don’t have IDs associated with them. Is it possible to enforce the table to only render a specific amount of rows even when data is being copied to them? I’d like to still allow users to paste data.
Thanks for helping!