I have almost same problem like in this topic but I didn’t get how it solved.I am kinda new in Handsontable. When i apply filter for column and change one of the cells i have afterChange listener which changes value of another cell with hot.setSourceDataAtCell(row,value,‘internal’). Because filter applied, row is 0 (shows one row) and it changes data at row 0 (not even listed), but needed one (showed row) remains not changed because it’s actual row is 28. How i can get right row?
Version of Handsontable - 8.3.2
Hi @timon7182
Can you please send us a code demo so we can better understand what is the problem?
Hey @adrian.szymanski, in afterChange I check if property starts with ‘quantity’ or ‘priceVAT’
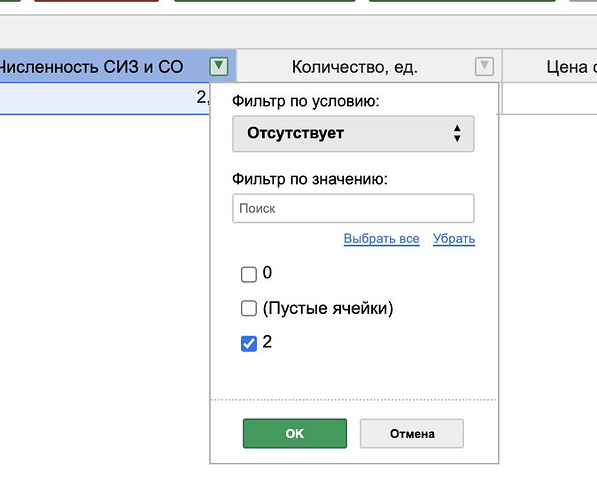
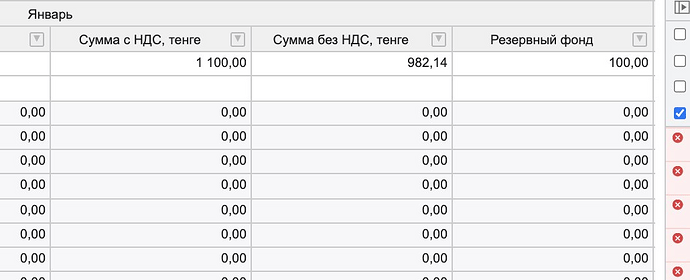
i change the values of ‘reserveFund’,‘sumVAT’ and ‘sum’ with hot.setSourceDataAtCell. It works fine if don’t apply any filter but If I apply filter like in image 1 which shows only one row of data (row number is 0) and try to change ‘quantity’ or ‘priceVAT’ it won’t change the values ‘reserveFund’… of this row, it will affect row number 0 from original list(without filter) image 2.
_afterChange: async function (hot, row, col, prop, value, oldValue) {
const monthValueChange = prop.startsWith('quantity') || prop.startsWith('priceVAT')
if (monthValueChange) {
const month = prop.split('.')[1];
const quantity = toNumber(hot.getDataAtRowProp(row, 'quantity.' + month)),
priceVAT = toNumber(hot.getDataAtRowProp(row, 'priceVAT.' + month)),
reservePercentage = hot.getSourceDataAtCell(row, 'reserve_percentage');
const reserveFund = quantity * priceVAT * toNumber(reservePercentage) / 100,
sumVAT = quantity * priceVAT + reserveFund;
hot.setSourceDataAtCell(row, 'reserveFund.' + month, reserveFund.toFixed(2), 'internal');
hot.setSourceDataAtCell(row, 'sumVAT.' + month, sumVAT.toFixed(2), 'internal');
hot.setSourceDataAtCell(row, 'sum.' + month, (sumVAT / 1.12).toFixed(2), 'internal');
}
}
*** image 1***
image 2
Hi @timon7182
You can try and use those methods:
- toPhysicalRow
or if you are already referring to physical rows try
- toVisualRow
That simple solution should help and they’re available in Handsontable 8.3.2.
Thank you, it helped
Great to hear. I’m closing the topic.