Hi, hope you’re fine.
I’m having problems trying to add a className to a cell working with Angular 10.1.7 and handsontable 8.2.0.
I have to change the background color of a cell in afterChange. I’ve seen you can change it by changing the className of this cell. But it doesn’t work for me…
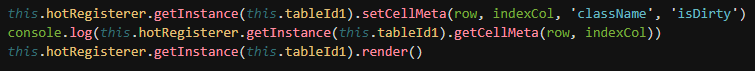
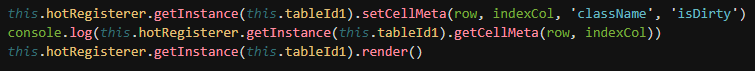
I have this in afterChange:

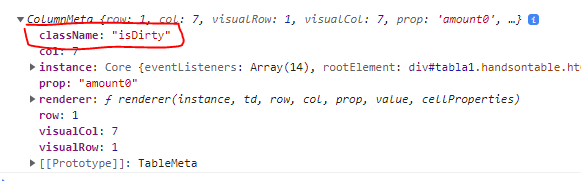
And it seems its adding the className to the cellMeta, but it doesn’t add the class in html

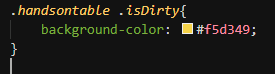
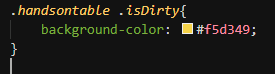
I have this css

And the cells’ backgroundColor is not changing
What can I do? Did I forget to do something?
Thank you
Hi @camiilavillamizar
I’ve used a simple demo to test it out here https://jsfiddle.net/yhj6mzd9/3/ I used a button to trigger the change. Everything works as expected.
I see that you use render() so the table rerenders when you change the cell meta (that is correct). What I do not know is if you use any other cell meta changes (for example the cells method or conditional formatting (with a custom renderer).
1 Like
Hi @aleksandra_budnik, thank you so much for your reply.
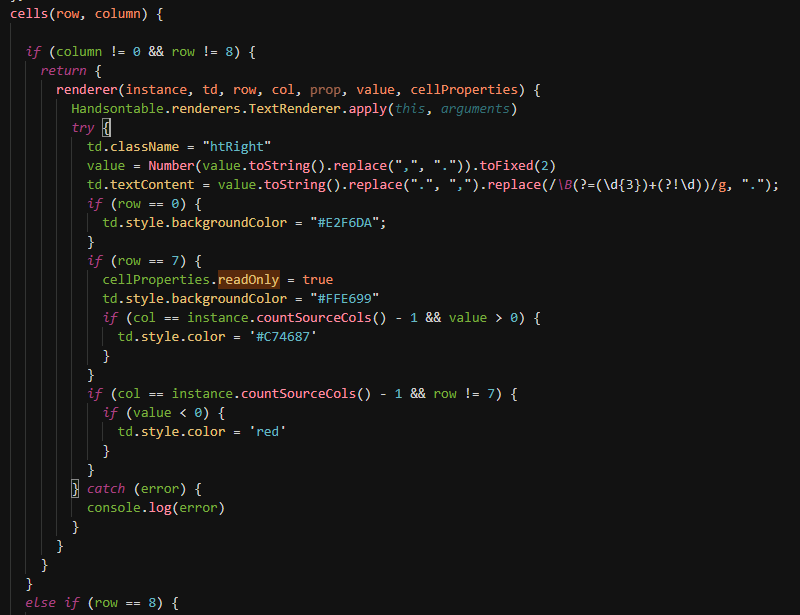
Yes, I have a very similar code, but for me is not working. And also I have a cells() method in hotSettings. Here I have conditionals to paint background color or some rows and cols.
Like this
It could be the reason that makes it doesn’t work? What can I do?
Thank you
And did you try to add a condition in your cell renderer to omit background changes if the cell contains the isDirty className?
1 Like
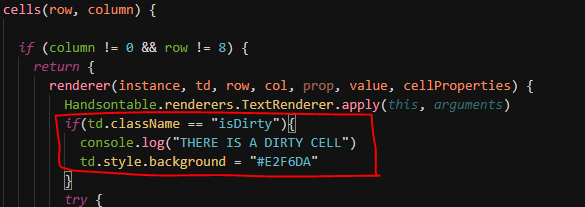
Ohh… I added this
And it works. Thank you so much!!!
I’m happy to hear the issue is solved.
Let me know if you need anything else 
1 Like
No, thank you so much!! 
I think you can close the subject.
Thanks again for your help!
1 Like