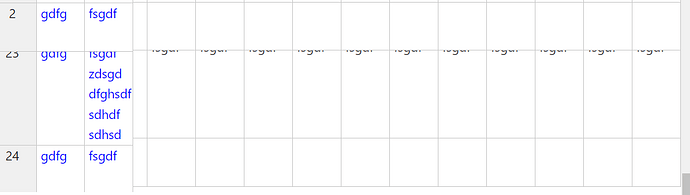
Here some example. And bug appears if a lot of rows and scroll to right side
Thank you for contacting us. I noticed that you are using very old version of Handsontable, which isn’t supported anymore, but even in this situation I am not able to get the same result. Do you have zoom set up in the browser or system scaling? In those cases you might encounter behavior like the one you showed in the picture.
JSFiddle was as example
I am using handsontable of 13 version and i got the same result
Every row decreases to 1px of height and in end of rows i got a lot of empty space.
The only solution that helped me was to increase the line height by the maximum that is possible. I found 85 pixels. but it’s wrong to do this
Thank you for the clarification. Can you please tell me about the zooming and scaling part I asked earlier? It really looks like it’s the reason here.
Yeah i zoomed it. But i did it after tester said me about it bug. He had full hd monitor. And i asked about zoom. They said no
Not being able to reproduce the issue we don’t have many options to give advice on what can be wrong here. The only scenario when we are able to get similar behavior is with zooming or scaling present.
Hi
Ok, thanks for reply me. I solved it by finding biggest row and set its heigth to others. Maybe it is not the perfect desicion but it works)
I’m glad that you found the solution that works for you. If you would need assistance with anything else, let us know.