Hi,
We are evaluating JQuery or any open source software to support displaying data in the attached mock screen.
Can you please find the attached document.
We have requirement where we need to show data in table :
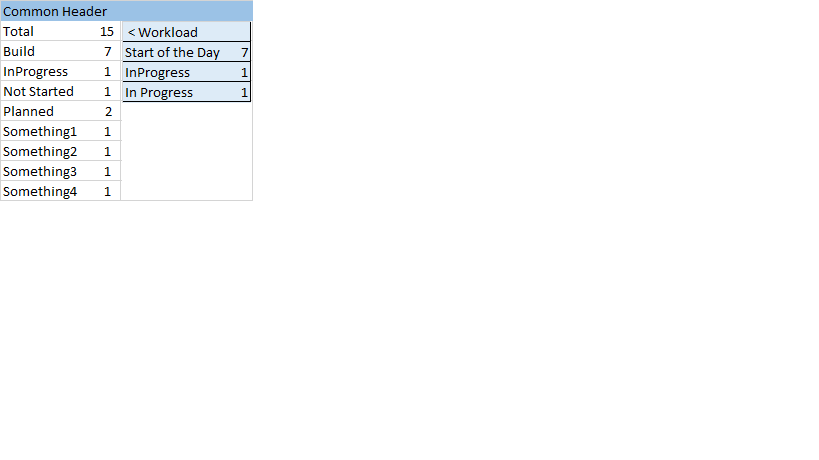
- where columns are shown as rows with single set of data
- Also more details about first column should be shown in second column for the respective row data mouse over. By default first row details should be shown.
Mock up is attached. Can you share if its feasible to do this with Handsontable. Editing support is not required.
Thanks
Hi @kotagirilakshmi.p
I think that it won’t be a problem to develop this idea with Handsontable.
Here’s a similar example: http://jsfiddle.net/zj2zmm3q/
We are loading extra details from an object via afterOnCellMouseOver event to the 2nd column.
When it comes to editing it’s be default turned on, you can use the readOnly: true settings to turn it off.
Hi,
Thanks for replying. Sample provided is matching. Above to that can we have this supported with JSON data instead of Object data. Also the list which we get might vary with count.
Thanks
Hi @kotagirilakshmi.p
to use JSON you would need to parse it.
If your list will have more or less rows you just can use the updateSettings or alter method to change amount of rows.