I have reviewed all the postings I can find on how to change header text, etc and when it comes to styling, the general approach seems to be to use afterGetcolHeader, and then assign a class to the TH element…
However, in my case, the color is dynamic and chosen by the user…so I don’t have any pre-existing CSS with hover states I can use.
Is there anyway to modify the header text hover color dynamically?
Thx
Hey @mhennessy7
how do you set that hover color? Do you load it from a base or there’s some kind of button/slider on the page/context menu?
The color is selected by the user when they configure the app, they choose a primary color.
This is available to the component through a “color” property that is passed in.
Yes, this is the path I was going down. You can set the style.color via the example you shared, I got that far, but you cannot change the :hover state inline on a div. So, I believe what I need to do is add the onMouseHover and onMouseOut javascript to the TH element where I change the color base on that, but I have not figured out a way to do that?
Does somewhere there have an example of how to add those javascript events to the TH element?
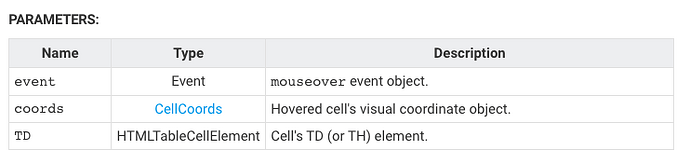
The afterOnCellMouseOver returns
then
hovering over the row header of cell (0, 0) results with afterOnCellMouseOver called
with coords {row: 0, col: -1} .
so you should check that.
Thanks, I’ll give that a shot
So, I’m trying this:
afterOnCellMouseOver: (events,coords,TD) => {
if(coords.row===-1)
{
TD.style.color=‘red’
}
}
And it’s not changing the color of the header. Is there something else I need to set?
never mind, it was because I had set some CSS attributes with !important.
This worked great, thanks!
That’s a quick update. I’m glad to hear that the case is solved.
I’m closing this topic.