Hello. I just dropped the latest version of Handsontable into a React MUI (v2) setup.
I currently have some issues with the basics.
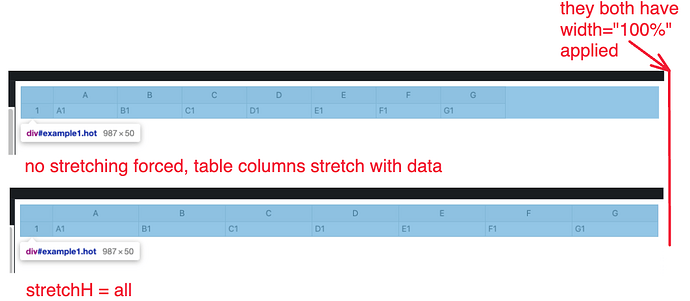
- I cannot get the table to expand fully unless I set
stretchH={'all'} It seems like width={'100%'} should have accomplished this. The containing div is a width of 100% and height of 500px.
- If I set
rowHeights={50} or any other value (array, px, etc) it doesn’t do anything.
This is a trivial table with almost no properties set other than data and the columns. Example
<HotTable
allowInvalid={false}
autoRowSize={false}
data={data}
height={'100%'}
licenseKey="non-commercial-and-evaluation"
rowHeaders={true}
rowHeights={50}
stretchH={'all'}
>
<HotColumn data={0} title={'A'} width={40} />
<HotColumn data={1} title={'B(s)'} />
<HotColumn data={2} title={'C'} />
<HotColumn data={3} title={'D'} />
<HotColumn data={4} title={'E'} width={40} />
</HotTable>
For the data, the last column can have a lot of text. Say 200 or more characters. It seems the cell will always expand to contain this entire content instead of staying at fixed height.
Anyways I look at the examples online and they all work, so I don’t really know if anyone can help. I looked at the CSS interacting (via Chrome dev tools) and I don’t see any global styles that would be breaking Handsontable. It just does not seem to care about the rowheight setting or the width setting.
Thanks
Hi @anthony.gls
The width set to 100% doesn’t seem that the table will take 100% space.
If you have fewer columns table may book itself the space, but do not use it. It will then expand if you pass more data or use colWidths.
But what looks like a bug is that you said that rowHeights do not apply. I created a demo using the latest version here Handsontable example - JSFiddle - Code Playground and it works (row height is 50px).
Could you prepare a demo where I’ll be able to replicate the issue? Maybe mui is altering Handsontable’s CSS settings (first thought), as you predicted. If you could prepare a demo I’ll check it.
It just does not work the same in a JS fiddle. For example, in the JS fiddle I cannot get the width to constrain to the parent. Example, in the JS fiddle, if the parent div is max 500 px, the table still overflows with a scrollbar. Using the exact same data and components and elements, in my app the table is constrained to 500px. Because of this, it cannot fit a column with a lot of data into just 50px, so the column height becomes massive (800+px in my case) even though the height is set.
In my opinion, this is because the JS fiddle is in an iframe technically, so maybe it doesn’t work the same as a real implementation.
My updated example: https://jsfiddle.net/1f5zjvwt/
I cannot though display my problem in this fiddle as the table overflows. Whereas when I use it in my real app, the table is constrained to the width (which I do like) but the columns are massive in height.
You know… I also added filter={true} and dropdownMenu={true} and neither of these show up in my app, but work on the fiddle. There must be something severly wrong with the npm version of this.
I’m using packages
“@handsontable/react”: “^13.1.0”,
“handsontable”: “^13.1.0”,
Ok wow… I missed this and now… everything works
import { registerAllModules } from ‘handsontable/registry’;
registerAllModules();
I wish this would just happen on its own 
I’m glad to hear that the issue is solved.
When it comes to modules using registerAllModules() while doing the POC might be tempting I still recommend checking how the modules work. You could save some space on the production. Here’s more about it https://handsontable.com/docs/javascript-data-grid/modules/