Hello,
I’m trying to set a new dataset for the table with the nestedRows=true but the data remains the same. Please check the example here:
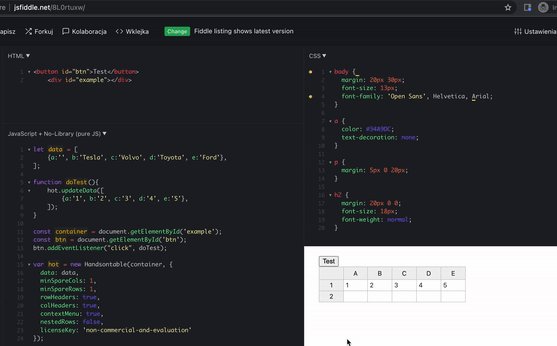
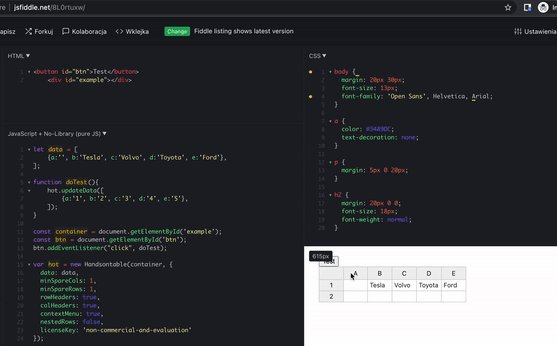
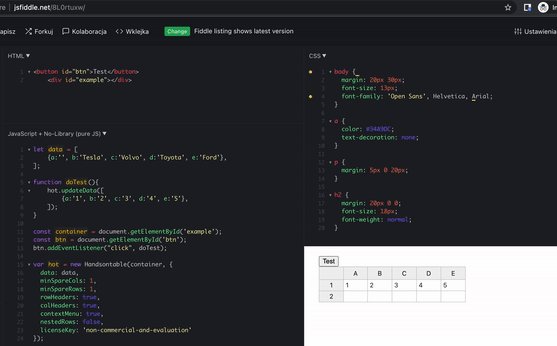
http://jsfiddle.net/8L0rtuxw/
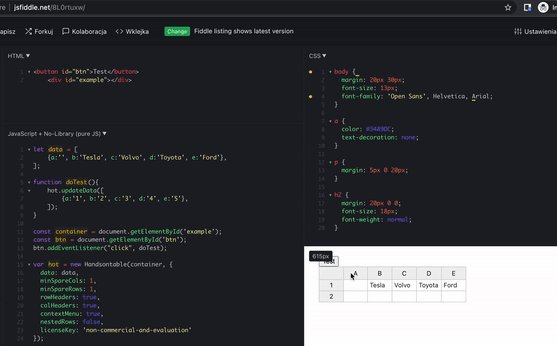
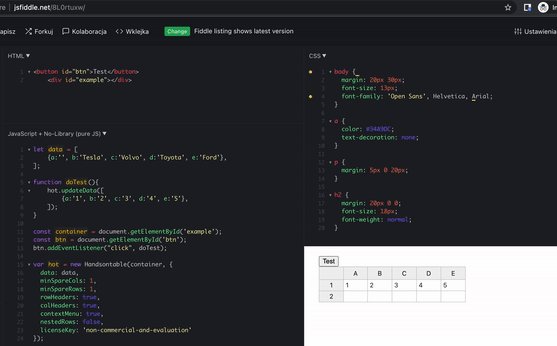
click on “Test” button to update the dataset. For nestedRows=false - works fine, for nestedRows=true- does nothing.
Please let me know what is wrong here.
@elena.s.volosyuk
That’s an interesting case. When I checked your demo for the first time I replicated the issue. But when I got back to it the issue was no longer replicable. Are you able to replicate the issue all the time or only sometimes? I was testing it on Chrome 103 on macOS Monterey.
Could you please share your system/browser details?
Here you are:
|Google Chrome|104.0.5112.102 (Official Build) (64-bit) (cohort: Stable)
|OS|Windows 10 Version 2004 (Build 19041.1415)|
I also just tried Microsoft Edge -and it is still the same. Changing nestedRows to true ruins the update 

It works for me well even when I use an incognito mode. But let me check that with my colleague on Windows.
I see that nestedRows is false - please change to true
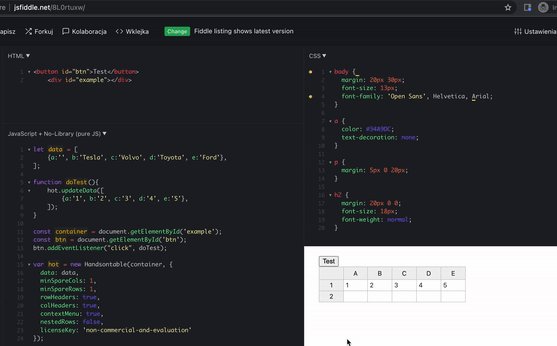
Please check http://jsfiddle.net/liloAxmor/u5s2yjtk/
My bad! Thank you. Yes, now I am replicating the issue and did a little test here Handsontable Basic Example (100x10) - JSFiddle - Code Playground where we see that the data is not attached correctly.
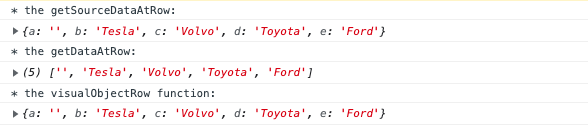
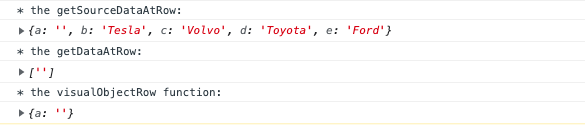
It works well if we use hot.updateData([null]); but only then. cause when we change it to [[a: 33]] the received value is also an empty string.
Before updateData()
After updateData()
I will test it further an update you with the results.
Hi @elena.s.volosyuk
I tested the issue further, and at this point, I recommend using loadData() instead of updateData() if that is possible. I reported the issue on our Github board at https://github.com/handsontable/handsontable/issues/9844 and will notify you as soon as we fix this issue.
Thank you. For now, we can use it. Does it affect the performance a lot?
loadData() itself is only a single call to the cell renderer and it should not cause performance issues. It only may if you have heavy logic in the beforeChange() / afterChange() / afterLoadData() hook.