Hi Team,
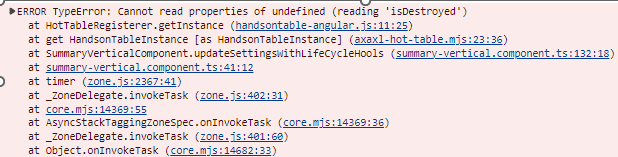
We’re getting below error after handsontable upgrade from 7.4.2 to 14.0.0 in Angular 17.
This is very random error and we couldn’t identify the actual step to replicate this as well, but after getting into the error got to know that HotTableRegister.getInstance is caused this error.
we’ve gone through the recommendation that’s provided for the similar issue at Cannot read properties of undefined (reading ‘isDestroyed’) - Getting help / Issues - Handsontable Forum, but we’ve a functionality that depends on a property which gets updated for every change in grid data, so moving the settings to ngAfterViewInit breaking that functionality.
Our scenario looks like -
@Input() set summaryVerticalGridState (value: {
summaryVerticalGridData
: SummaryVertical[], summaryVerticalGridSettings: any;
}) {
this.summaryVerticalData = value.summaryVerticalGridData;
this.settings = value.summaryVerticalGridSettings;
setTimeout(() => {
this.updateSettingsWithLifeCycleHools(this.settings);
}, 0);
}
@ViewChild(‘verticalSummary’) hotTable: HotTableComponent;
Update settings method -
private updateSettingsWithLifeCycleHools (settings: any) {
this.hotTable?.HandsonTableInstance?.updateSettings({
...settings,
afterGetColHeader: (col: number, TH: HTMLTableCellElement) => {
if (col >= -1) {
TH.setAttribute('style', 'color : black; font-weight:600; white-space: normal !important; text-align: right; min-height: 40px !important;');
}
},
afterGetRowHeader: (row: number, TH: HTMLTableCellElement) => {
if (row > -1) {
TH.setAttribute('style', 'color : black; font-weight:600; white-space: normal !important;');
}
},
afterRender: () => {
const rowCount = this.hotTable?.HandsonTableInstance?.countRows();
const collapsingUI: any = this.hotTable?.HandsonTableInstance?.getPlugin('nestedRows');
const sourceData = collapsingUI?.dataManager?.data;
this.expanded = rowCount !== sourceData.length;
this.cdr.detectChanges();
}
});
}
in the above method this.expanded - property been used in our html for other functionality to check whether all the nested rows in the grid have been expanded or collapsed to enable the appropriate toggles and text.
We already handled the null checks wherever possible and still getting this, pls provide suggestion for our use case.