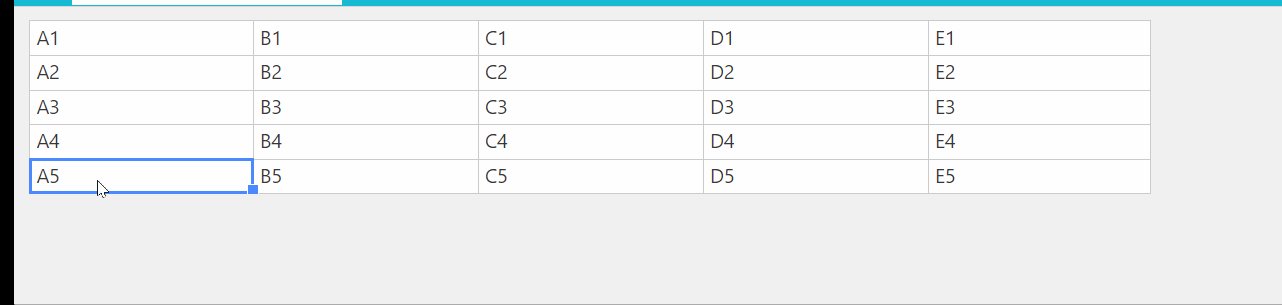
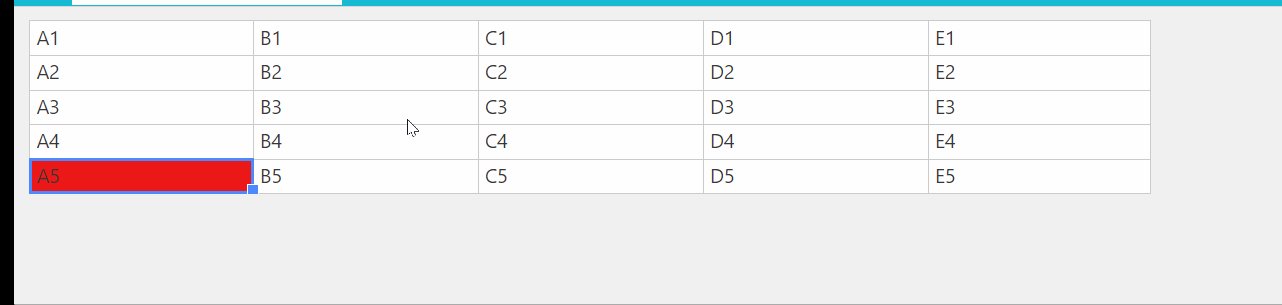
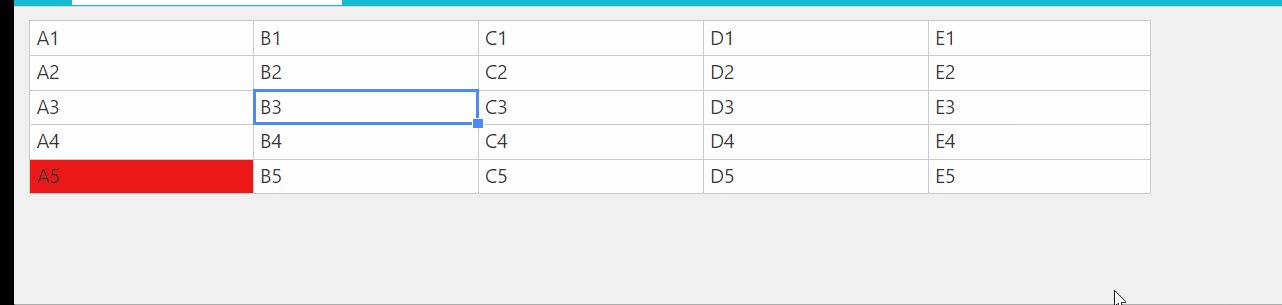
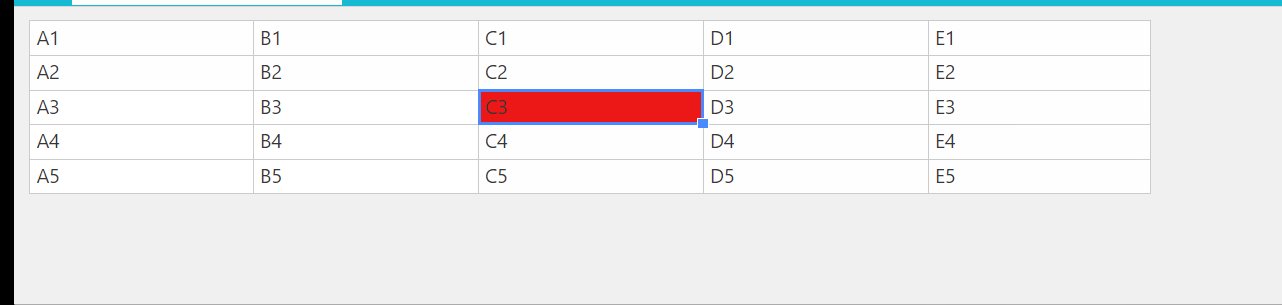
Hi, I am having an issue where if I apply background color to a cell, it gets overwritten
whenever I apply color to another cell.

Here’s the code for it :
let selected = hot.getSelected() || [];
let selectedArray = selected[0];
var cellRow = selectedArray[0];
var cellColumn = selectedArray[1];
hot.updateSettings({
renderer(instance, td, row, col, prop, value, cellProperties) {
if (row == cellRow && col == cellColumn) {
td.style.backgroundColor = cellBackgroundColor;
}
}