My team is currently building a spreadsheet with Handsontable. I’ve been trying to build a custom dropdown that has the ability to have items added to the dropdown menu, but also the ability to remove the icons. We need the user to be able to remove the selection they just entered into their cell. It almost feels like I don’t need a custom cell editor but can hook into the built in dropdown editor, but I haven’t found if that’s the correct way.
How would I go about adding a button to the left of the dropdown menu item that will remove the item from the dropdown menu?
- Menu item 1 Remove
- Menu item 2 Remove
- Menu item 3 Remove
Thank you for your help.
Hi @joseph.marzullo
Thank you for contacting us. I think that in this case the best option would be to build a custom dropdown editor, that will let you add icons and attach your needed logic for them. With the default dropdown editor it would be very hard to achieve.
Here we have a full guide for building a custom editor: https://handsontable.com/docs/javascript-data-grid/cell-editor/
If you would need the assistance during the process, let me know.
Hi @adrian.szymanski,
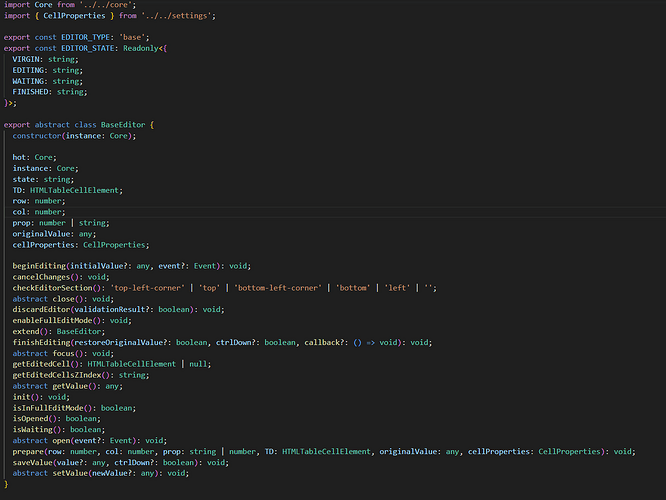
Thank you for the response. I am going through the guide you provided and am running into some errors. this.getEditedCellRec() is undefined and when I look at the implementation for the BaseEditor class, that method isn’t there. I do however see it in the baseEditor.js file. But by is it not in the .ts file?
My main goal is to use this in an angular component so I can easily update the template. I would love some assistance in the process to learn all about custom cell editors.
Thank you,
Joe
Hi @joseph.marzullo
Indeed, it seems that type for this method is missing. Let me consult it with the development team, and I’ll get back to you with more info on this.
1 Like
Hi @joseph.marzullo
I have the update. The type should be defined there. Our developer already created a PR so you can track it to see when it will be merged: https://github.com/handsontable/handsontable/pull/10459
1 Like
Hi @adrian.szymanski,
Thank you so much for the update. I’m excited to see the code after the PR is merged.
Thank you,
Joe
Hi @joseph.marzullo
I’ll also let you know once we have the new release with this fix.
Hi @joseph.marzullo
We just relased Handsontable v13.1.0 which solves the following issue within this pull request https://github.com/handsontable/handsontable/pull/10459
If you’d have any issue with the newest version please let us know at support@handsontable.com