Hi!
I was looking into a way to show a tooltip when cellValidate is not fulfilled (when returns false).
Looking into the forum I found something interesting:
Unfortunately, I could not find an updated article to reproduce this behavior in latest react version:
Can I have an example of it or is there a new way to do it in the newest version :)?
Thanks!
Hi @jlsuarezcabrera
Did you check this demo https://jsfiddle.net/guvbs4r0/1/?
The logic is quite compact in this case. We apply a comment each time afterValidate indetifies a cell to be invalid.
afterValidate: function(isValid, value, row, prop) {
const commentsPlugin = this.getPlugin('comments');
if (!isValid) {
commentsPlugin.setCommentAtCell(row, prop, 'Invalid cell');
this.render()
}
}
1 Like
I haven´t seen it.
It looks perfect! I would improve some styles and use it 
Thanks!
1 Like
I added the code to my solution more or less like this:
afterValidate ={(isValid, value, row, prop, source) => {
if (!isValid) {
let hot = this._hotRef.current.hotInstance;
const commentsPlugin = hot.getPlugin('comments');
commentsPlugin.setCommentAtCell(row, hot.propToCol(prop), 'Invalid cell');
}
}}
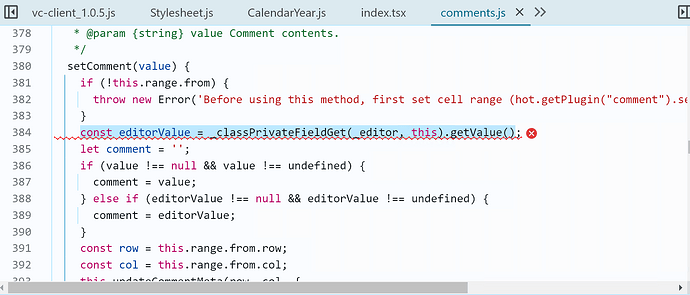
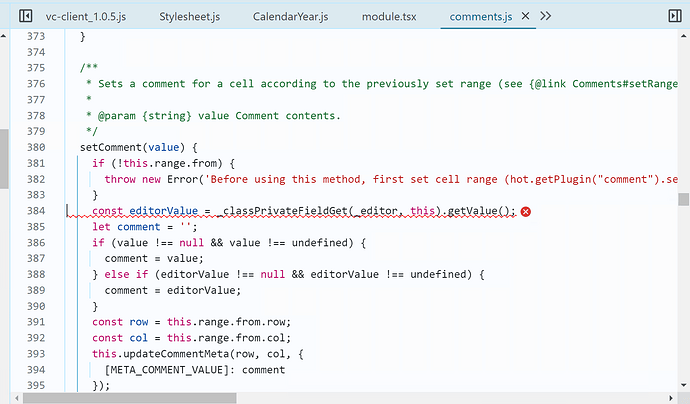
For some reason, it shows an error in the comments plugin on Chrome:
Looks like _classPrivateFieldGet(_editor, this) returns null.
Have you experienced this before?
Thanks 
Hi @jlsuarezcabrera
Please try the setRange() method as in
commentsPlugin.setRange({from: {row: 0, col: 0}});
ref: Comments - React Data Grid | Handsontable
so it should be
commentsPlugin.setRange({row: row, col: row});
commentsPlugin.setComment(comment);
commentsPlugin.show();
I could not add exactly the same but more or less like this is my code now:
afterValidate ={(isValid, value, row, prop, source) => {
if (!isValid) {
let hot = this._hotRef.current.hotInstance;
let commentsPlugin = hot.getPlugin('comments');
commentsPlugin.setRange({
from: {row: row, col: hot.propToCol(prop)} as CellCoords,
to: {row: row, col: hot.propToCol(prop)} as CellCoords,
} as CommentsRangeObject);
commentsPlugin.setComment("Invalid");
commentsPlugin.show();
}
}}
I am still getting the same error message:
Is it correct my approach? I am trying to set the range using the object because we are using react.
Thanks!
Hi @jlsuarezcabrera
I got the same issue but then realized that I did not pass the comments: true to the setup (I did not enable the plugin itself). Maybe you have the same issue.
Here’s a working demo in React simplified https://jsfiddle.net/dqhzmexo/1/
1 Like
That was the fix! Thank you so much! 
1 Like
Great! So the case is closed.
Wish you a great weekend.
1 Like