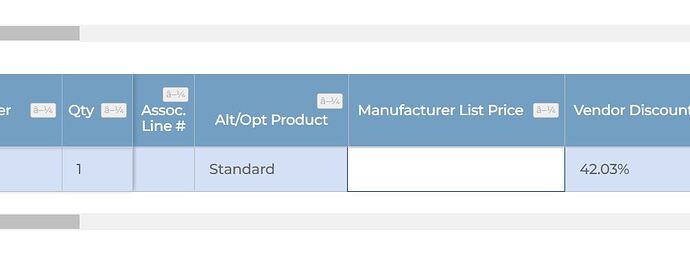
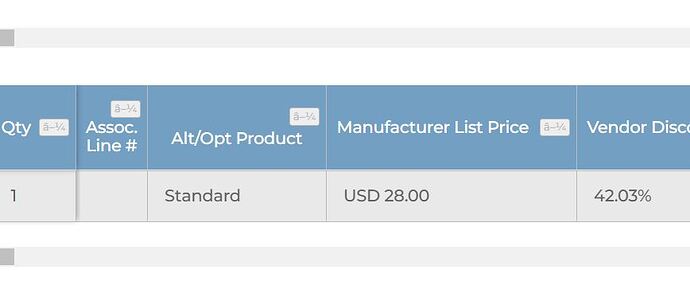
As soon as I double click on cell to edit the value doesn’t appear and when I leave editing the value gets back again.
Unable to provide jsFiddle to replicate issue, but may I know where can I debug the issue if possible.
The first thing that came to my mind is that you have a null or an empty string in a cell and use a custom renderer to show a value. If this does not describe your implementation, I would need to know what are your settings for the Handsontable instance.
Yes I use custom Renderers for setting up the values. How can I debug if value is null or empty when I start editing on cells?
The easiest way would be to use getDataAtCell(row, column) via afterSelectionEnd() hook that provides you the row,and column index.
Yes I tried this and I am getting proper value.
Not sure where I am getting this issue. Ill have added how I have initialized the table
this.$quoteCartTable = new Handsontable(this.$tableContainer, {
data: this.collection, //table data
dataSchema: this.makeProduct.bind(this), //data structure for new rows added
contextMenu: [‘row_above’, ‘row_below’], //add right click menu
observeChanges: false, //when set to true, throws max call stack size exceeded error (HoT & BB bug)
manualColumnResize: true, //allow columns to be resized
dropdownMenu: [‘filter_by_condition’, ‘filter_by_value’, ‘filter_action_bar’],
fixedColumnsLeft: 4, //freeze first 4 columns
stretchH: ‘all’, //makes sure table columns stretch full width
fillHandle: {
direction: ‘vertical’, //allow drag-down and copy-down functionality only vertically
autoInsertRow: false
},
colWidths: this.colWidths, //define column widths
currentRowClassName: ‘currentRow’, //CSS class for currently selected row
invalidCellClassName: ‘error’, //CSS class for invalid cell
autoWrapRow: true, //when tabbing and at the end of the row, move to the first cell of next row
autoWrapCol: true,
columns: this.hotColumns, //get column data, attributes, renderers
colHeaders: this.colHeaders, //get colHeaders from tag file
rowHeaders: (isQuotingSite && $(’.enableDragAndDrop’).val() === ‘true’) ? () => ‘’ : false,
columnSorting: true,
manualColumnMove: true,
manualRowMove: true,
renderAllRows: false,
rowHeights: 42,
columnHeaderHeight: 42,
filters: true,
height: ‘auto’,
licenseKey: ‘non-commercial-and-evaluation’,
thanks for the reply 
Here https://jsfiddle.net/Lo27z4nw/ you can test it. It runs with each cell selection, but it runs before the cell edition, so should be the right pick for your case.
Hi, I have tried this and value is printing on console. But not showing in cell to edit
I can re add the value programmatically but not sure if that’s required.
Well, we do not usually create full custom demos on the forum. It’s more educational. We propose hooks/methods and ways to accomplish the goal in the form of a tip.
But if you would want us to create a full-functioning snippet and you have an active support plan, please send a message to support@handsontable.com