Description
I have an issue where I set up a the table with a few columns that have a renderer. after using a filter on any column, the cell values of the row update only for columns that uses one of the default renderers while for columns with renderer the cell shows the value of the original cell before fitlering. same apply for sorting. using the API ‘hot.getDataAtRow(0)’ does give the correct (expected) values
Steps to reproduce
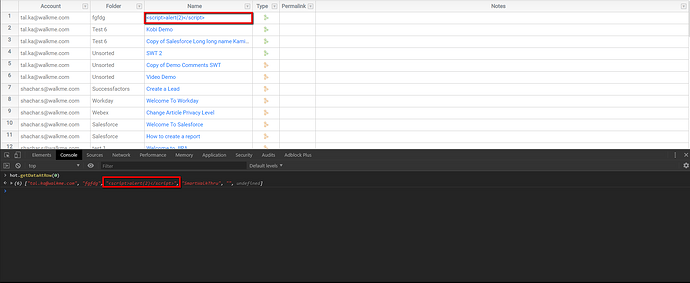
- State before filter/sort
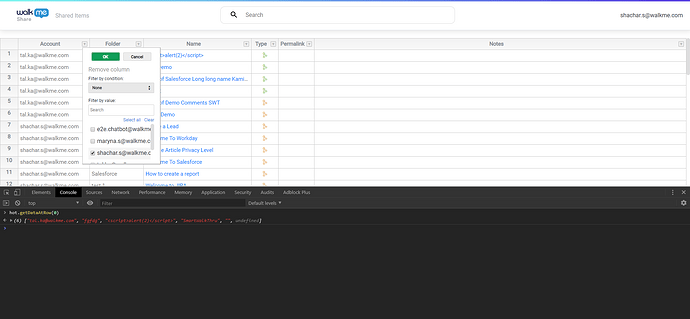
- Filter or sort on a column
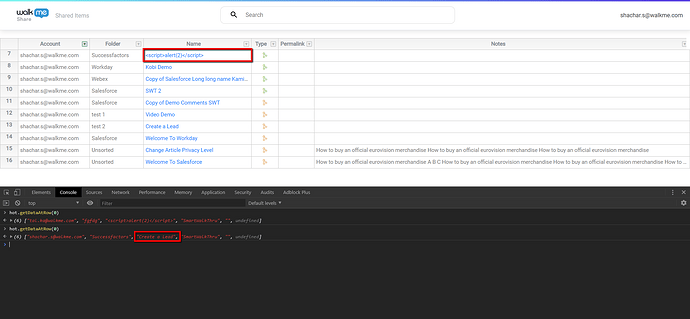
- Column with renderer show wrong value
HTML
<hot-table [settings]="hotTableSettings" [hotId]="HOT_SHARED_WITH_ME_INSTANCE" licenseKey="non-commercial-and-evaluation"></hot-table>
Settings
this.hotTableSettings = {
data: data,
disableVisualSelection: true,
dropdownMenu: ['filter_action_bar', 'remove_col', 'filter_by_condition', 'filter_by_value'],
filters: true,
colHeaders: true,
rowHeaders: true,
contextMenu: true,
licenseKey: 'non-commercial-and-evaluation',
manualColumnResize: true,
manualRowResize: true,
rowHeights: 30,
wordWrap: false,
colWidths: [200, 150, 300, 75, 100, 550],
bindRowsWithHeaders: true,
columnSorting: true,
stretchH: 'last',
fixedColumnsLeft: 1,
headerTooltips: {
rows: true,
columns: true,
onlyTrimmed: false
},
columns: [
{ data: 'email', title: 'Account', readOnly: true, className: 'htMiddle' },
{ data: 'folder', title: 'Folder', readOnly: true, className: 'htMiddle' },
{ data: 'name', title: 'Name', readOnly: true, className: 'htMiddle', renderer: this.nameLinkRenderer.bind(this) },
{ data: 'type', title: 'Type', readOnly: true, className: 'htCenter htMiddle', renderer: this.typeRenderer.bind(this) },
{ data: 'permalink', title: 'Permalink', readOnly: true, className: 'htCenter htMiddle', renderer: this.permalinkRenderer.bind(this) },
{ data: 'notes', title: 'Notes', readOnly: true, className: 'htMiddle' }
]
};
Name Renderer
private nameLinkRenderer(instance:any, td:Element, row:number, col:number, columnKey:string, data:any, cellProperties:Array<any>) : Element {
Handsontable.default.renderers.BaseRenderer.apply(this, arguments);
const $td = $(td);
if ($td.find('a.presentation-link').length === 0) {
const $linkTag = $(`<a class="presentation-link" href="${this.allPresentations[row].link}"></a>`);
$linkTag.text(data);
$td.append($linkTag);
}
return td;
}
for some reason without the if the renderer is being called and append the link multiple times. but issue reproduces even without it.
Environment
- angular - 8.2.0
- handsontable - 7.1.1
- @handsontable/angular - 5.1.0