Hi
I want to change the width of my filter menu.
I was able to style my filter menu using this css selector
.htMenu table:nth-child(1) {
width: 20rem;
}
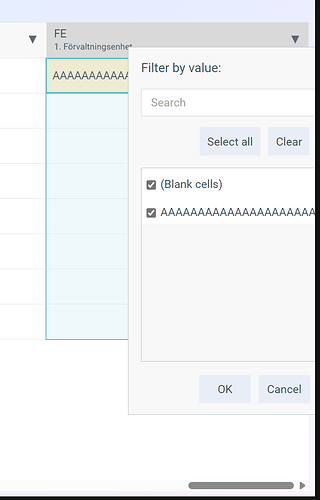
But then the menu would end up outside of the view if the menu was far to the right:
But if I use the approach from this post using the ‘modifyColWidth’ hook the menu is placed inside the view with specified width. But this feels so much worse than just being able to set css styling.
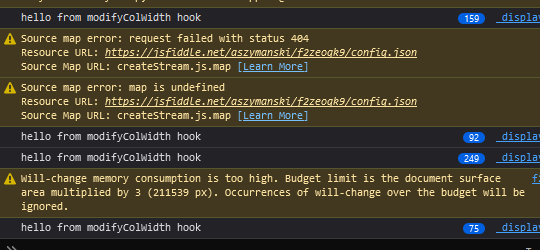
The hook run hundreds of times whenever you interact with the page or data grid in any way.
(Handsontable example - JSFiddle - Code Playground)
Also, why is menu not typed?
![]()
Is this really the only way to change the width of the filter menu without having problems with the position?
If you are working with an easier approach to styling the table in a future release I would hope you make it possible to style the menus as well. And try to remove as much obscure javascript features for changing the look of components, making css the only way to change the look of the data grid.
Same with row height only being possible to change using the gridSettings, and potentially other scenarios.
Thanks!