Hello,
It’s been a while since I posted!
I’ve been looking at this thread to get an idea on how to change the class of a cell:
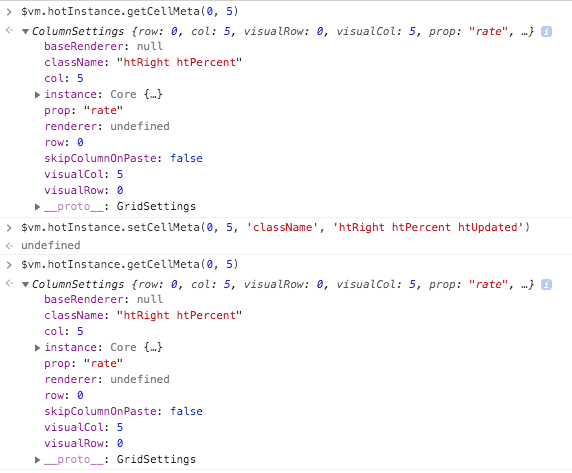
I’ve tried using the method setCellMeta this in the console, and nothing happens, and getting the cell meta shows no change:
Do I need to do this in a hook?
Do I have to manually rerender?
What am I missing?
Some information about the task: we are attempting to show “changed” cells from a previous edit, using an additional array of “updated” column names per row. We are already using a variety of renderers, so think changing the class of the cell would be the simplest, most scalable option.
Thanks 
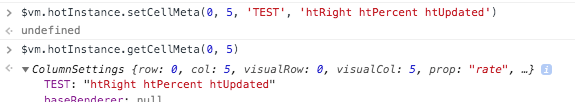
It seems I can update other properties of the cell meta, but not className:
I found this fiddle which seems to work:
I’ve updated it with some more intuitive code and also added some checks to dump the cell meta.
This works as well.
We are using handsontable/vue@4.0.0 which apears to be using handsontable@7.0.0.
No idea why this isn’t working then 
OK, I’ve found the problem.
It seems the cells() table setting prevents additional classes being added when using setCellMeta():
I tried getting the existing cell meta in the function using getCellMeta, but it throws Uncaught RangeError: Maximum call stack size exceeded which I understand now as this function is in turn called by getCellMeta.
Is there a way to get the “base” cell meta in this function?
Or is this a bug / limitation?
Or should I be doing something differently?
Thanks,
Dave
Hey Dave,
glad to see you back.
Yes, the render() method is needed to refresh the Handsontable and attach the className. And yes, cells option is rebuilding the table once it is rerendered so setCellMeta is overwritten.
I’ve made a similar example some time ago here https://we.tl/t-uvGfB1YU7Y (small project .zipped). You might find it useful.
![]()