Hello,
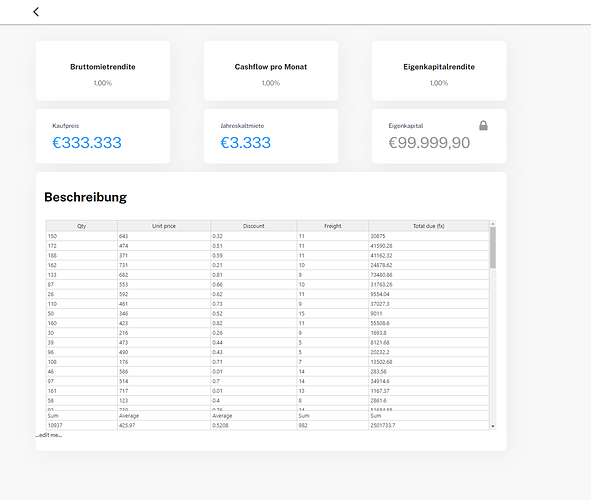
I have successfully implemented the following example on my Bubble.io site:
https://handsontable.com/docs/formula-calculation/#data-grid-example
I have basic knowledge in programming, but unfortunately I don’t know JS that well and I’m stuck at one point.
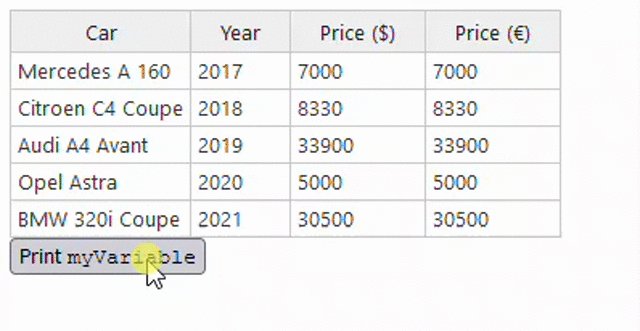
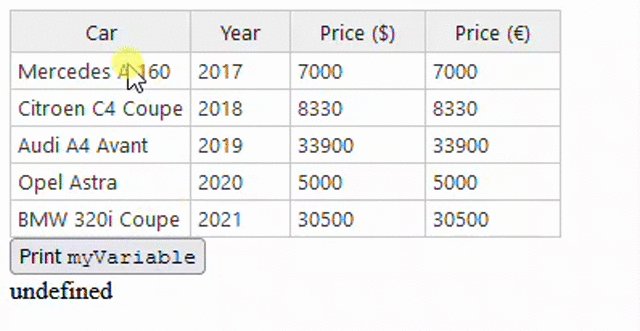
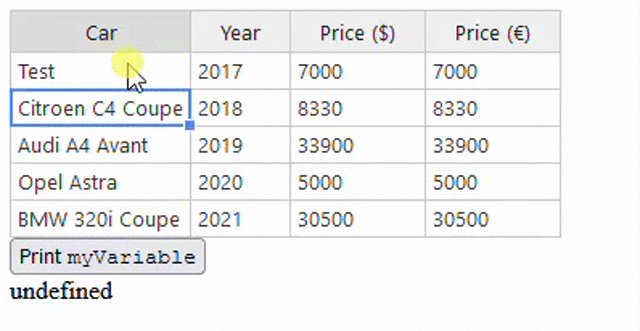
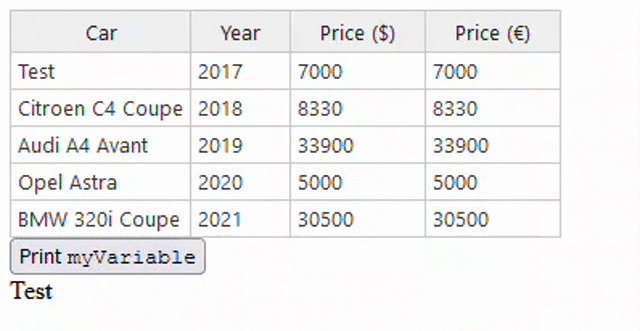
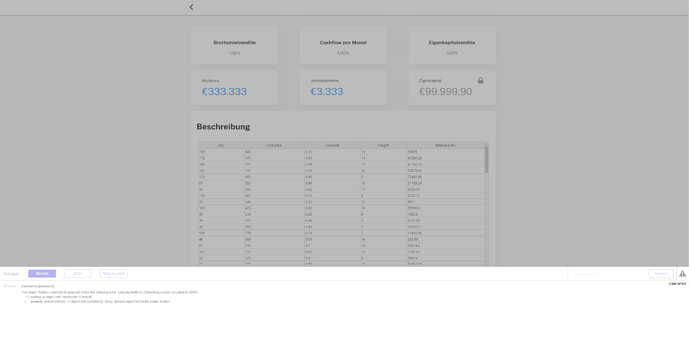
Is there a simple way how I can get the value of a certain cell, for example the value of cell A2, and store it in a JS variable or output it via this variable elsewhere in Bubble.io?
Would anyone have a code example for me?
Many thanks in advance for the help!




 )
)