HI,
I my Handson table I have added order to separate the columns. However, when I am collapsing parent column the that separator border is getting hidden.
How to show the border after collapsing parent column also.
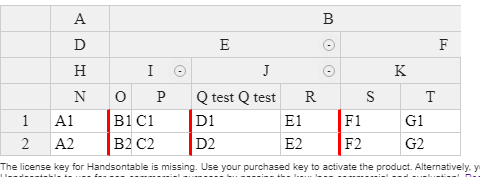
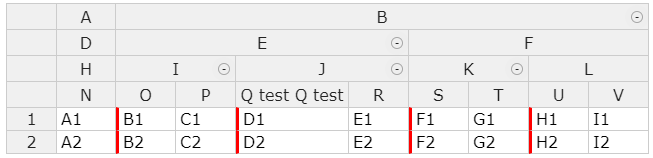
Initial Load:
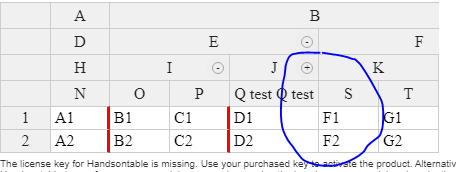
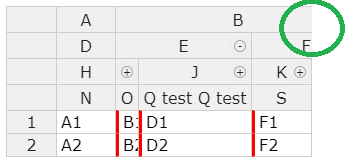
After Collapse:
Thanks
Hi,
Can you put the border not on the lastColumn but on the lastColumn+1? Other option is to move the border on header collapse.
Kind regards,
Wojciech
Thanks for the response. ’
But if we will place the border at left side…then if we have last column as collapsible then it will not work. Could you please for last column.
Thanks
Do you mean this @fayejitendra ?
yes, I want to draw line from top to bottom.
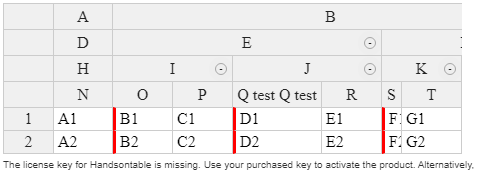
The border is missing cause you have 7 columns of data but define more via nestedHeaders (in the first line you have 9 defined). If you change
data: Handsontable.helper.createSpreadsheetData(2,7)
to
data: Handsontable.helper.createSpreadsheetData(2,9)
you get this Handsontable example - JSFiddle - Code Playground
full-border
Actually i was asking for border at last column. Any how I have resolved the issue.
You can close this issue.
Thanks for your suggestion and help.
Great. Thank you for the update.