Hi Team, am using setting as below and my table Column header is not fixed while scrolling down, please help in this Fix.
this.hotSettings = {
columns: this.columns,
data: this.dataSet,
fixedColumnsLeft: 1,
fixedRowsTop: 1,
readOnly: this.isReadOnly,
cells: (row: number, col: number, prop: any) => {
let cellProps: any = {};
// logic is Hidden
return cellProps;
},
mergeCells: mergedCells,
afterChange: (changes) => {
this.cellEditEventHandler(changes);
},
observeChanges: true
}
Ref -
Thanks
Hi @martin.anbuselvan
can you share a sandbox demo? You are using a reference to this that hasn’t been added to the topic so I do know know what do you use for columns, afterChange, and how your data is structured.
ps. Please do not expose licenseKey (It has been removed it from your post).
Sorry for Sandbox now, due to some technical issue.
here are some details.
Html -
#div class=“edit-container”#
#hot-table [hotId]=“hotId” class=“hot handsontable-overflow” [settings]=“hotSettings”
/hot-table#
#/div
TS -
public columns: any[];
public dataSet: any;
this.columns = [ {title: " ", readOnly: true} ];
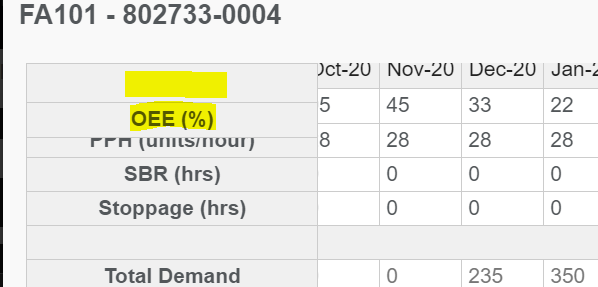
this.dataSet = [ [ “OEE (%)” ], [ “PPH (units/hour)” ], [ “SBR (hrs)” ], [ “Stoppage (hrs)” ] ]
this.columns.push({ title: this.getMonthYearFromPeriod§ // returns “Jan2020” });
//Data will be pushed -
this.dataSet[ rowNumber ].push(“25,25,25,25…”);// value in string
and Hotsettings is in above.
Thanks
I’m still lacking some settings https://jsfiddle.net/AMBudnik/j1bh4e5g/
Nevertheless, the code itself does not look suspicious. Please tell me
- what Handsontable version (and wrapper version) do you use?
- what frameworks/libraries do you use?
- is that issue replicable on all all browsers/devices?
Could you also record the issue replication?
Hi @aleksandra_budnik,
am using Angular 7 and “handsontable”: “^7.4.2”,
this issue can replicate in all browser.
Thanks
Here Handsontable example - JSFiddle - Code Playground is an example that uses Angular 7 and Handsontable 7.4.2
I’ve loaded your settings
fixedColumnsLeft: 1,
fixedRowsTop: 1,
mergeCells: true,
observeChanges: true,
colWidths: 100,
colHeaders: true
and used the helper to construct data
data: Handsontable.helper.createSpreadsheetData(40, 7),
Everything seems to be right, but we are missing afterChange in the declaration part. Can you share it? It might be blocking some scripting.
Hi @aleksandra_budnik,
i have columns properties in the hotsetting with structure of - columns = [{ title: " ", readOnly: true }]; and you did not add in settings.
please avoid spread sheet it is not fitting my requirement instead, please use simple data set with 2 dimensional array
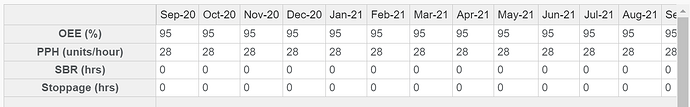
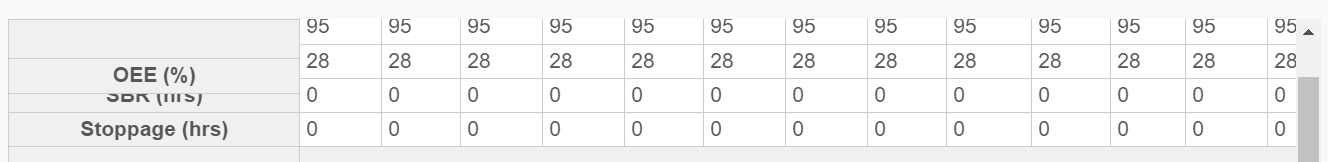
FYI - when i use both Column left and rows top, the matrix of the both are fixed and others are not.
please dont consider after change now.
Thanks
I added
and changed data to an array of arrays Handsontable example - JSFiddle - Code Playground
But with
columns = [{ title: " ", readOnly: true }];
you declare to have only one column (number of objects is equal to the number of columns). So in the result, we do not see fixing for the columns.
no its a structure of single column and array. you need to have as many number of coumns.
ex - columns: [{ title: “a”, readOnly: true },
{ title: “b”, readOnly: true },{ title: “c”, readOnly: true },{ title: “d”, readOnly: true },{ title: “e”, readOnly: true }];
and please keep row header and column header to be freezed.
Thanks
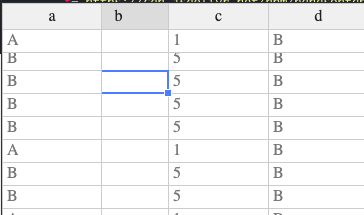
Here is an updated demo, and here is what I get on scroll left-right and top-bottom.

It seems to work as expected. Please tell me if I missed anything.
in the above demo, i could not see freeze - column left. please add. Thanks
@martin.anbuselvan I think that we might not be on the same page. When I open the demo above this is what I get
- headers do not disappear when we scroll
- we have 1 row and 1 column fixed
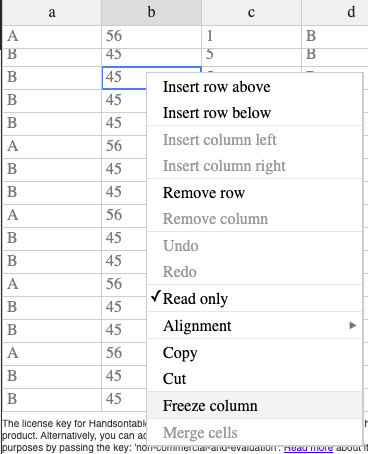
Additionally, here Handsontable example - JSFiddle - Code Playground I added context menu (opened of RMB). You can try to fix columns manually
Can you show me what do you get when you open and interact with my demo?
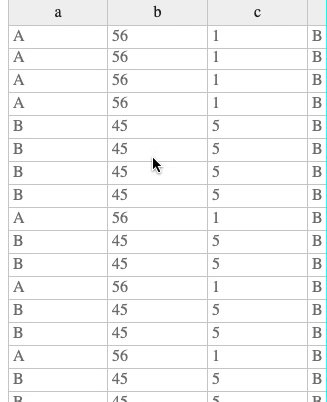
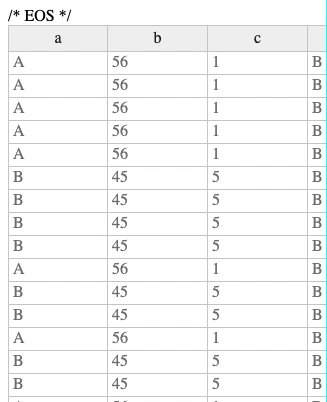
Am sorry, i donno where the mistake is. But same setting in demo (except width) is used here. But am getting this out put.
only first 2 rows and first column is working as expected.
This might be related to other CSS settings and settings of other elements on the website.
You can add a parent DIV container for Handsontable DIV with a fixed width, height, overflow: scroll, and position: relative.
Hi @martin.anbuselvan
have you found the settings that relate to this misalignment?
Hi @aleksandra_budnik, No not yet, Due to priority i picked other tasks.
I guess that we can close this topic as there’s no reply for more than a week. Please feel free to open a new ticket and refer to this one when you’ll be on the following task.