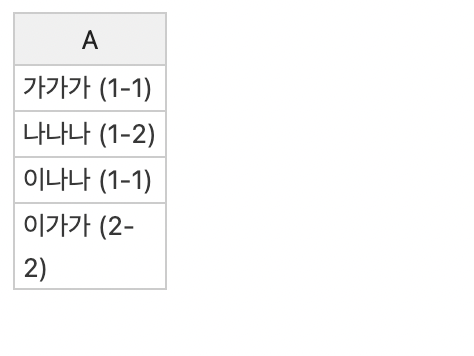
The column width is not adjusted to the width of the content.
All rows should be single line.
It was tested in the latest version
====================
const container = document.getElementById(‘example1’);
const data = [
[‘가가가 (1-1)’],
[‘나나나 (1-2)’],
[‘이나나 (1-1)’],
[‘이가가 (2-2)’],
];
const hot = new Handsontable(container, {
data,
startRows: 5,
startCols: 5,
height: ‘auto’,
width: ‘auto’,
colHeaders: true,
licenseKey: ‘non-commercial-and-evaluation’
});