Hello, it seems like my columns are not set exactly as specified using colWidths on lower resolutions. If I set 29 it becomes 28.67, if I set 25 it becomes 24.67, seems like 0.33 is always removed. This only happens on lower screen resolutions, like under 1300px width, larger screens are fine. What could be the cause?
Do you have any system/browser zoom set to any other value than 100%?
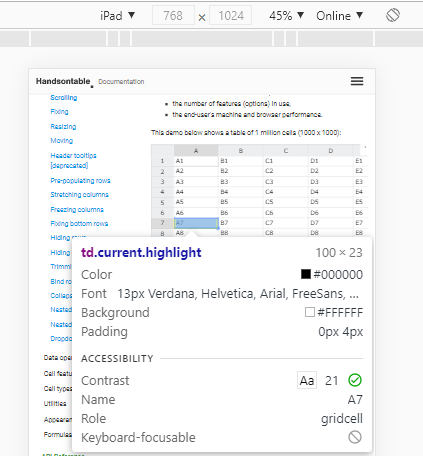
I’m just testing the official scrolling demo https://handsontable.com/docs/8.3.1/demo-scrolling.html using Dev Tools from Chrome 87. In this demo, we set colWidths to 100.
When I investigate the size of the TD element I get 100px in width.
ps. also some plugins may change this behavior (for example accessibility-related addons)
do we have any updates here?
Seems like the issue was that we were trying to set odd numbers as column widths for span 1 columns on one row when we had span 4 columns on the row below, it seems like the width was reset to 0.33 less in that case. But if we set even numbers we get the exact width we want so we just solved it by setting even numbers.
1 Like