Hello Im trying to set up my cols sums to write out to a final total row. I want to take a sub total line that will be dynamic and add those sub totals on the final total line.
how can I accomplish this with the columnSummary setting.
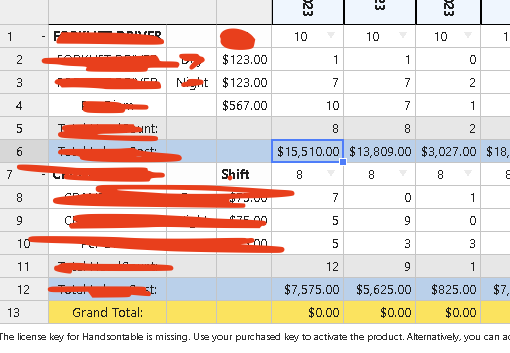
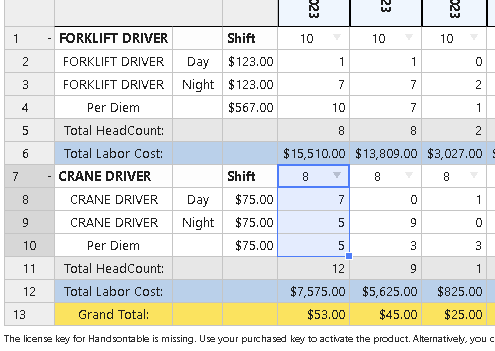
I want to total the 2 blue lines on the final yellow line. The blue lines are part of a dynamic group so there could be many, or just one. Is this possible?
here is a code snippet that Im using right now.
for (let i = 0; i < nestedRowsCache.levels[1].length; i++) {
if (nestedRowsCache.levels[1][i].RT !== ‘Total3’)
continue
console.log(nestedRowsCache.levels[1][i])
console.log(getRowIndex(nestedRowsCache.levels[0][nestedRowsCache.levels[0].length -1]))
for (let x = colOffset; x < this.hot.countCols(); x++) {
grandTotalEndpoint = {};
grandTotalEndpoint.type = 'sum';
grandTotalEndpoint.destinationRow = getRowIndex(nestedRowsCache.levels[0][nestedRowsCache.levels[0].length - 1]);
grandTotalEndpoint.destinationColumn = x;
grandTotalEndpoint.ranges = [];
//grandTotalEndpoint.customFunction = (endpoint) => {
// console.log(nestedRowsCache.levels[1][i])
// return 10;
//}
console.log(nestedRowsCache.levels[1][i])
grandTotalEndpoint.ranges.push([
[getRowIndex(nestedRowsCache.levels[1][i])]
]);
endpoints.push(grandTotalEndpoint);
headCountTempEndpoint = null;
}
}