Hi. For whatever reasons row comments and context menu stopped working. I am using (kindof) pure JS here without wrappers. Feature was working when I finished working on it, but for whatever reasons it stopped working. Row comments tooltips are not showing anymore (“has comment” cell indicator is there). Context menu is not showing on after right click on row anymore. I have checked Comments and ContextMenu plugins and it seams that those are enabled and should work more.
Comment indicator is there:
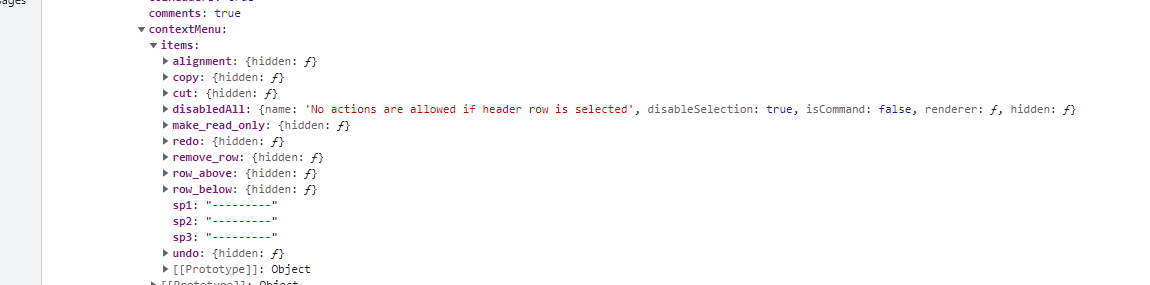
plugins are enabled
![]()
const selector = `#${this.tableId}`;
const container = document.querySelector(selector);
assertNotNull(container, `Element ${selector} not found. Selector must be valid and call must be made at least in ngAfterViewInit`);
this.#instance = new Handsontable(container, hotSettings);
console.log('settings', hotSettings,this.#instance);
// @ts-ignore
console.log(this.#instance.getPlugin('comments'));
// @ts-ignore
console.log(this.#instance.getPlugin('ContextMenu'));
comment and context menu config (part of)
How I include HOT via index.html
Table itself is working (including auto adding empty rows, pasting TSV data etc) but comments and context menu stopped working for whatever reason.