Hi,
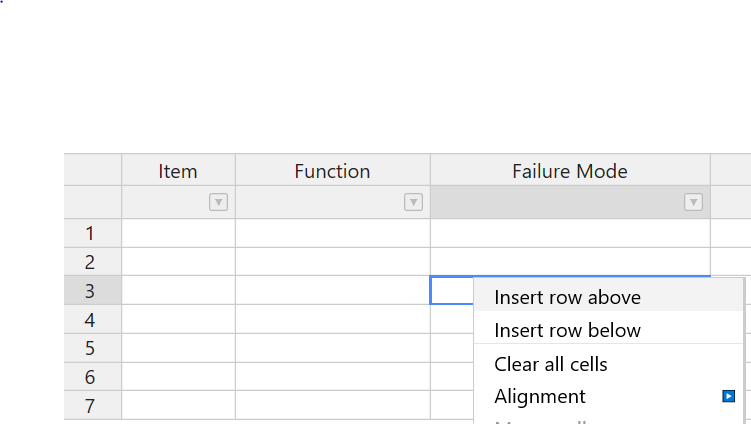
I want to add sub row. In the image, there is a column called function, so i want a context menu’s option called add function, where the add function must insert a new row in the ‘column function’ only ie the rest of the column’s row must be automatically merged, how to do this? Please help…!!
Hey @chandan09121995
What is a before and after effect? It is hard for me to visualize the end result. By the sub row you mean the nested rows structure?
Thanks for the reply…  The after effect would be merging rest of the column’s rows except the one which the insert sub row option is performed
The after effect would be merging rest of the column’s rows except the one which the insert sub row option is performed
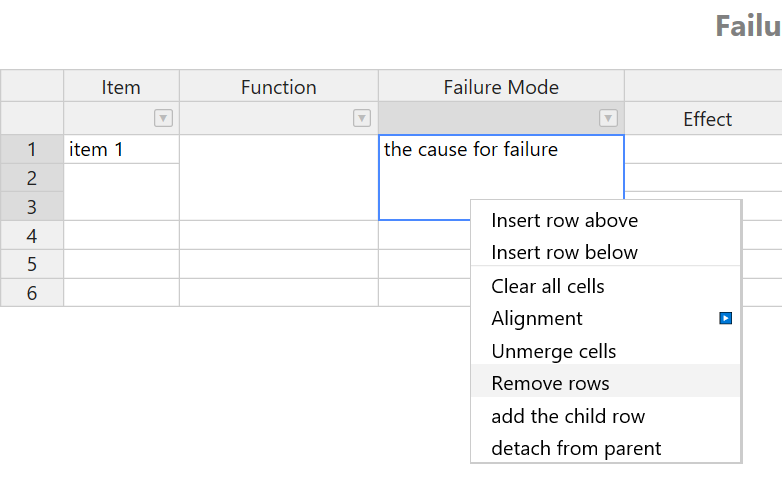
So, this is what is required for all the columns, on clicking on ‘add child option’, that particular row must split accordingly for that particular column.
Thank you for additional explanation. So you do not use nestedRows and the add child option is just a name (the child)?
If so you can track if the selected cell by the getSelected() method.
After you get this you can check if the index of a row relates to the merged area (cells on the left).
If so, you just call the mergeCells() method to alter the area.
@aleksandra_budnik Can you please provide the working example for your explanation.
I cannot create a custom solution, if it is not a part of an extended support plan. But I have found a demo that will help you to start http://jsfiddle.net/526rcqvb/
Let me know if you’d have some questions.