Hello @aleksandra_budnik
Html tags not removed when pasting the content that contains html tag from handsontable to Excel sheet.
Recently, I have upgraded the angular version and handsontable version from 6.x to 12.x. I am facing this issue in this latest version (12.x) but it was working in older version (6.x) handsontable.
Please refer the screenshot below:
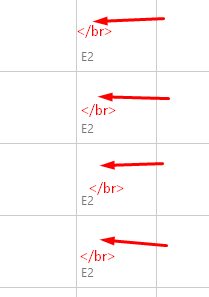
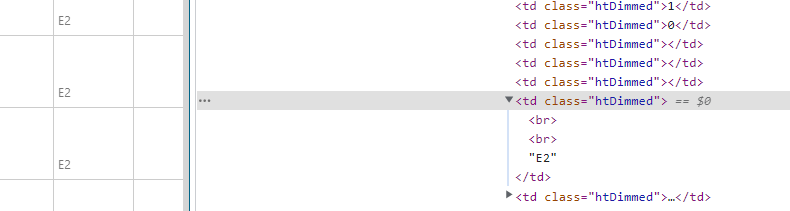
Handsontable : Rendered dynamic content from server side.
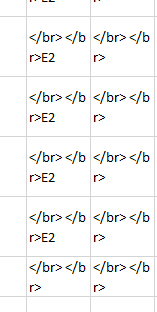
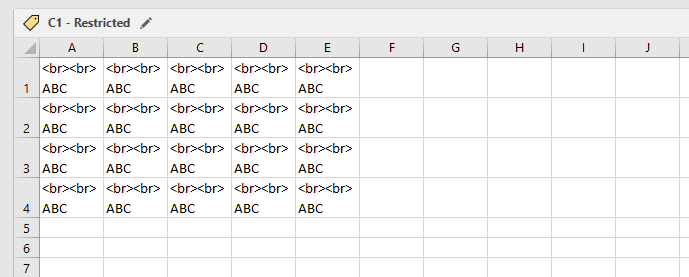
Excel sheet : after paste in to excel sheet
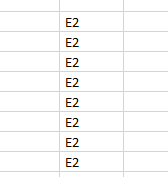
My Expected Output should be :
Html tag should be removed automatically before paste the content to excel sheet.
Current Version :
Angular - 12.2.17
Handsontable - 12.1.2
Please respond as soon as possible.
Hi @sudarmani2495
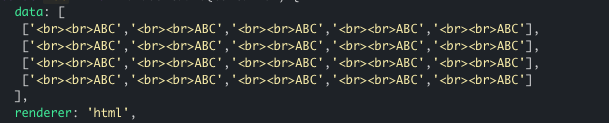
Do you define your dataset with <br>'s and use an html renderer?
If so, the versions 6.x and 12.x work the same.
- Handsontable v12 Handsontable example - JSFiddle - Code Playground
- Handsontable v6 Handsontable example - JSFiddle - Code Playground
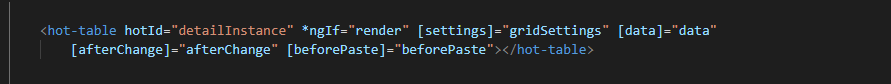
so I assume that you have different settings. Can you share your configuration object?
After copy/paste [ctrl + c & ctrl + v ] to excel sheets the html tags should be removed.
As you did not share the code I assume that you have those tags directly in your dataset, right? If so it should be your action to add a custom logic (perfectly in the beforeCopy() or afterCopy()) that removes the tags. But this behavior does not change. It worked the same in v6 as it works in v12. Do I miss anything? A code sample would help much.
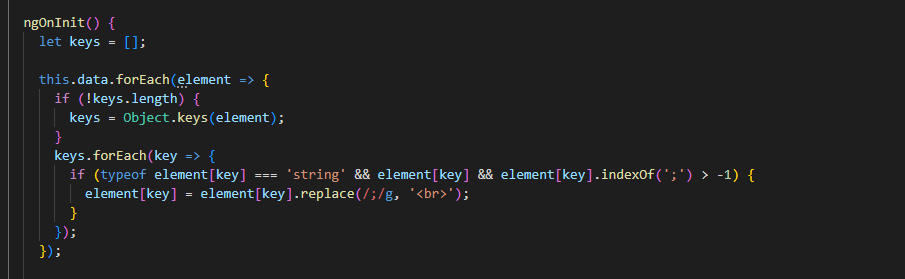
I have added custom logics to replace “br” tag instead of semicolon “;” before rendering the cell data to handsontable.
OK, so at the initialization of the Handsontable Component we get the data with <be> tag in the cell. So, the following tip with the
add a custom logic (perfectly in the beforeCopy() or afterCopy() ) that removes the tags
is still valid. Did you already had time to test it?
any updates here, @sudarmani2495?
Yes, I used afterCopy() custom logic to remove html tags after that I have updated the data in to clipboard. now working fine… but, I want to know why it is not working without custom logic and earlier it was working without custom logic.
I have verified these both but functionality not working what I expected.
[Version 12] (https://jsfiddle.net/2v75bwhr/3/)
[Version 6] (https://jsfiddle.net/2v75bwhr/2/)
Please respond as soon as possible.
Both of those demos work the same for me, @sudarmani2495, and I do not see any changes in the changelog that indicate that this behavior was changed.
Hi @sudarmani2495
As we do not have any updates for more than 2 weeks I need to close this thread. However, if you still experience the same effects please share more details last support@handsontable.com.