Hello,
I’m using Handsontable to create a table that has:
1. Pre-populated rows that are marked as readOnly .
2. An empty, editable row at the bottom where users can add new data.
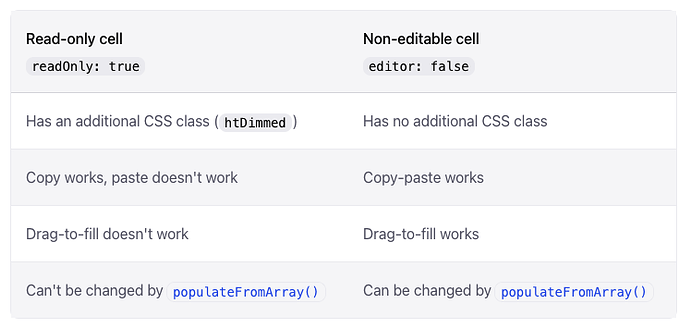
While the readOnly rows work as expected (they cannot be edited), I also need them to be copyable. However, when I mark these rows as readOnly , the ability to copy data (using Ctrl+C ) from these rows gets disabled.
Here’s the relevant part of my configuration:
<HotTable
data={data}
colHeaders={true}
rowHeaders={true}
contextMenu={false}
copyPaste={true}
cells={(row, col) => {
if (row < data.length - 1) {
return { readOnly: true, copyable: true }; // Pre-populated rows
}
return {}; // Editable row
}}
/>