Its work perfectly in reactjs, when my reactjs build use in Liferay java framework then its give error , how I can solve this error??
Hi @kishan
I think that your message could have been cut.
Could you share the full error message to _core.default is not a constructor and the steps to replicate the issue?
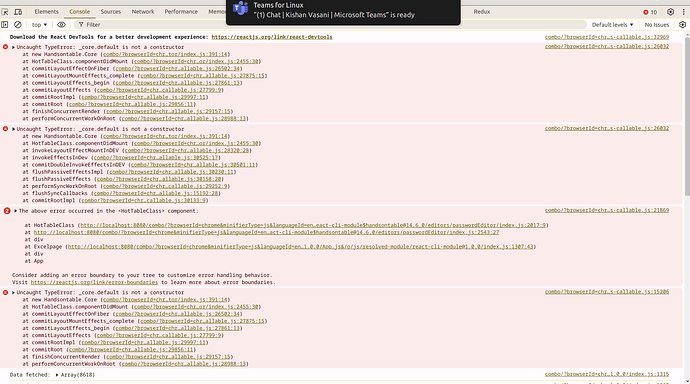
here is full error
Handsontable.Core@combo/?browserId=chr…Editor/index.js:391componentDidMount@combo/?browserId=chr…ditor/index.js:2455commitLayoutEffectOnFiber@combo/?browserId=chr…s-callable.js:26502commitLayoutMountEffects_complete@combo/?browserId=chr…s-callable.js:27875commitLayoutEffects_begin@combo/?browserId=chr…s-callable.js:27861commitLayoutEffects@combo/?browserId=chr…s-callable.js:27799commitRootImpl@combo/?browserId=chr…s-callable.js:29997commitRoot@combo/?browserId=chr…s-callable.js:29856finishConcurrentRender@combo/?browserId=chr…s-callable.js:29157performConcurrentWorkOnRoot@combo/?browserId=chr…s-callable.js:28988workLoop@combo/?browserId=chr…is-callable.js:2940flushWork@combo/?browserId=chr…is-callable.js:2914performWorkUntilDeadline@combo/?browserId=chr…is-callable.js:3173
my components
import React, { useState, useEffect } from “react”;
import { HotTable, HotColumn } from “@handsontable/react”;
import { registerAllModules } from “handsontable/registry”;
import “handsontable/dist/handsontable.full.min.css”;
// Register all modules
registerAllModules();
const Excelpage = () => {
const [rowData, setRowData] = useState();
useEffect(() => {
fetch(“https://www.ag-grid.com/example-assets/olympic-winners.json”)
.then((response) => response.json())
.then((data) => {
console.log(“Data fetched:”, data);
setRowData(data);
})
.catch((error) => console.error(“Error fetching data:”, error));
}, );
const hotOptions = {
data: rowData,
height: 694,
colWidths: [140, 100, 140, 100, 140, 100, 80, 80, 80, 80],
colHeaders: [
“Athlete”,
“Age”,
“Country”,
“Year”,
“Date”,
“Sport”,
“Gold”,
“Silver”,
“Bronze”,
“Total”,
],
dropdownMenu: true,
stretchH: “all”, // Add this line to stretch columns
hiddenColumns: { indicators: true },
multiColumnSorting: true,
filters: true,
rowHeaders: true,
manualRowMove: true,
licenseKey: “non-commercial-and-evaluation”,
};
// useEffect(() => {
// let data = (document.getElementsByClassName(“wtHider”)[0].style.width =
// “100%”);
// }, );
return (
export default Excelpage;
step to reproduce
step 1 : make build for my project
step 2 : add this build into liferay project
step 3: then got above error
note : its working in my react project
in this case, it seems like an import/export issue.
Did you follow all of the steps mentioned in the React installation guide at Installation - React Data Grid | Handsontable?
If so, please remove the node_modules and rerun the npm i to fetch dependencies. After that check if Handsontable is correctly imported to the component.