Hello, I have a problem when refresh the page with a table,
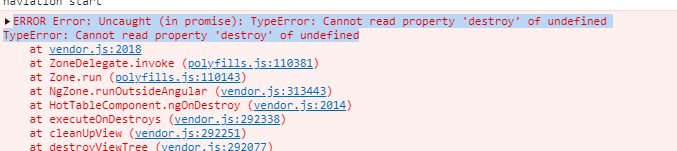
I have a button, it goes to a component on angular 11. When it comes from button the table is ok, but when I refresh that url I have the next error message:
My basic code .ts is:
export class HomeSupplierComponent implements OnInit {
lickey = '';
settings={
data: Handsontable.default.helper.createSpreadsheetData(100,100),
//.createSpreadsheetData(100,100),
fixedColumnsLeft: 1,
cells: (row, col) => {
//let cp = {read};
if(col === 0){
//cp.readOnly = true
}
//return cp
}
}
}
template .html
<hot-table [licenseKey]=“lickey” [settings]=settings>
I don’t know if I missed something