Hi,
I have a problem when creating 2 handsontable objects consecutively.
I have an ajax call that returns a complex array as the data, and I use that it to generate 2 handsontable objects. So I created a function called renderCharges that takes 3 parameters: a div id, the column headers, and the actual data to be rendered and I call it for each set of data I have on that array.
So far I have 2 sets of data, so the renderCharges function gets called twice. And the problem is that I can’t interact with the first handsontable object, I can’t select or edit any value
But I can edit values of the 2nd handsontable
Is there something preventing the edition of the first spreadsheet?
Thanks in advance.
Hi @agustin.boleda
The edition is enabled by default. If you cannot edit data, one of those three reasons may occur
- edition is blocked by any settings added to Handsontable
- double click/enter is blocked by any logic attached to higher-hierarchy elements
- there is a console error that may indicate that something else went wrong
Hi Aleksandra,
Thank you for replying, I was unable to find the cause of this issue.
Today I changed the code so that it only renders a single handsontable at a time, and now it is working fine.
Can you share the logic of that function for instance creation? Maybe we’ll be able to check what has to be to changed together.
Hi Aleksandra,
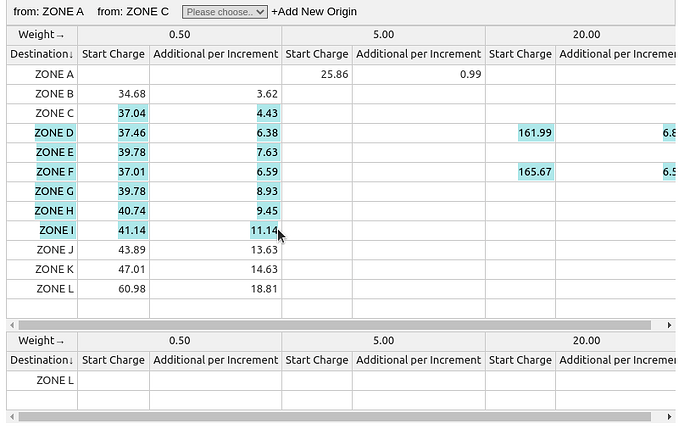
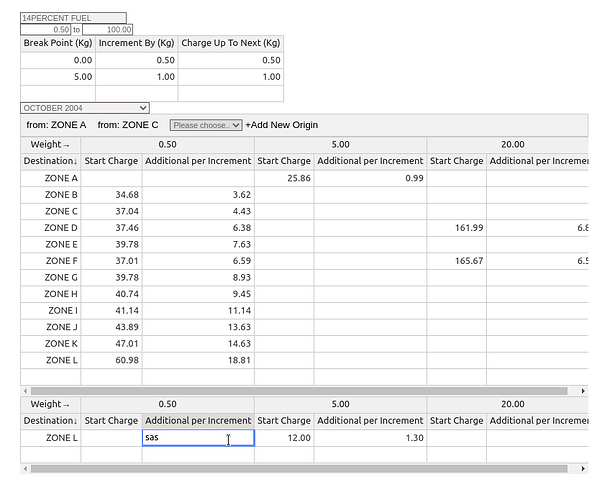
The main idea is to have shipping rates go from an origin to several destinations.
I was getting the rates with an ajax function and rendering a handsontable for each origin.
So if you had 4 origins you would have 4 handsontable rendered inside a div, and changing the origin would show the appropiate handsontable.
Don’t worry about it, like I said I am able to render each handsontable dynamically from the data, so now when you change the origin, the div gets cleared and a new handsontable object is rendered.
I think this approach is better anyways 
Thanks again.
So if you had 4 origins you would have 4 handsontable rendered inside a div, and changing the origin would show the appropiate handsontable.
This might be the issue - the structure. I guess using the createElement for each of the tables and making sure that they are using different variable names and containers would do the job.
But as anything else works better than it’s great