I was trying to develop a custom Datetime picker using Handsontable.editor.BaseEditor and flatpickr, example are as below.
Example: https://codepen.io/ElvisZH/pen/oNEpEgB
There are several issues :
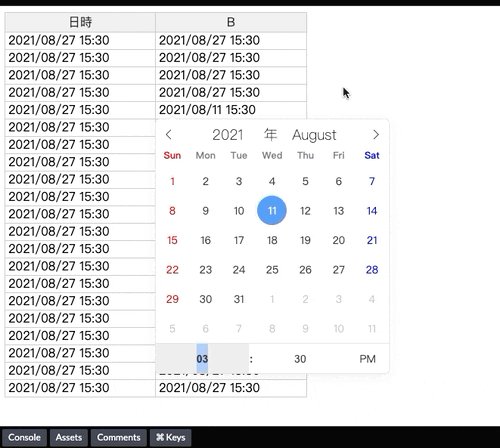
- After picker opened, you are still able to “select” range.
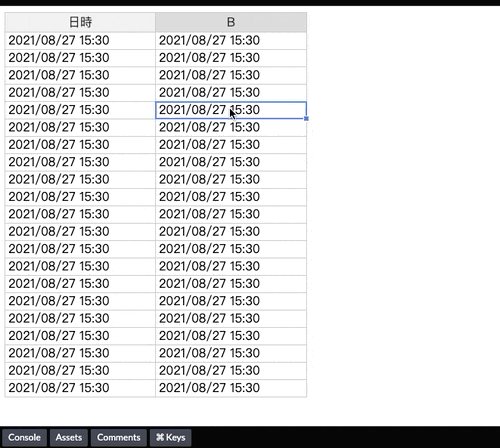
- After I select date, selected cell lost its active style.
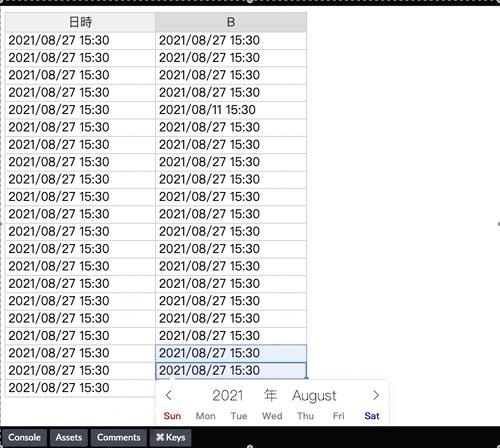
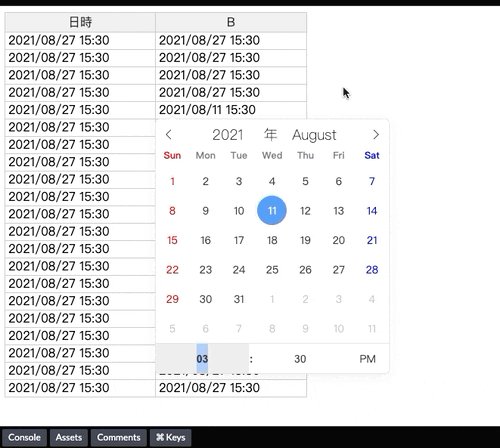
- When I clicked on bottom area, picker is not able to reveal, how can I change its position correspondingly, same issue occured when I use cell type “date”.

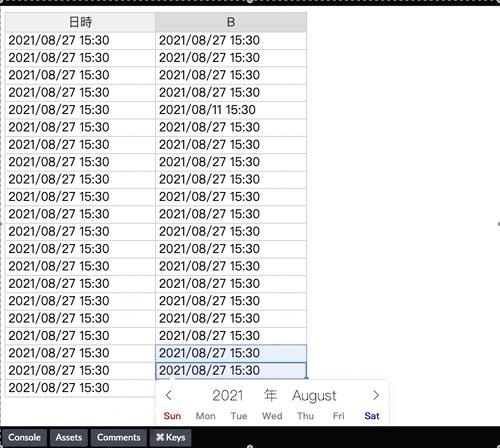
It is a gif that demonstrates issues above, but I found it wasn’t displayed properly. Thanks in advanced.
Hi @elviszhao2016
Combining Handsontable with CSS modifying libraries might cause an issues. Unfortunately, we haven’t any examples regarding using flatpickr, and looking into your code sample I wasn’t able to find any issues within Handsontable implementation.
The only thing that is common case reporting by the users is that the date picker is being showed below the last row, but this is how it was designed so we are not treating it as an issue. However, getting opinions from different users we might want to change it at some point.
Thanks for your response.
There is nothing wrong with Handsontable implementation. However, after digging in source code and changed a little bit, Issue 1 and 2 were solved.
For the last one, I used a third party library PopperJs to computed position of the date picker and it seems ok for me.
Below is a new link for reference.
https://codepen.io/ElvisZH/pen/ZErrdKB
Hi @elviszhao2016
Thank you for an update, I’m glad you worked it out.