Hello. After reading the docs I know that you can create a react component to render if you embed it in a <HotColumn/> but for reasons, I must use a plain column config object. It doesn’t seem to complain if I set a column’s renderer to a function that returns JSX, but, it doesn’t work. It seems to default to an empty autocomplete cell.
So the question is - is this supported?
columns={ [
{
renderer: () => <MyReactElement />
}
] }
Hi @anthony.gls
If you need to assign a custom renderer inside the columns object, then it should be assigned as a function, like in this example: https://handsontable.com/docs/react-data-grid/cell-renderer/#declare-a-custom-renderer-as-a-function
Yes, but it doesn’t seem to work when you return a react component. It actually is quite wild - if you add the hot-renderer prop the value is a seemingly random value from another column, and it has an autocomplete dropdown that displays the true value when you click it. So either bugged or not supported.
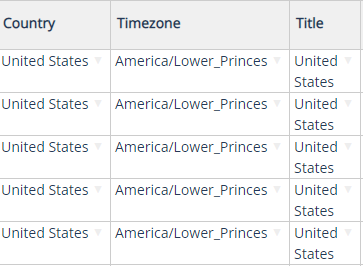
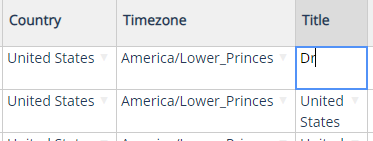
Example: the Title should say “Dr” but it pulls from the Country column instead. It actually changes to another column value if I scroll around the table!
Each field is somehow an autocomplete field instead of my custom field (just a simple div), and clicking it reveals the correct value…
Note that the method where you provide the custom renderer as a child element works fine. It’s just that I wanted to use a column config object.
Hi @anthony.gls
Thanks for the details. From your description it indeed behaves very inconsistently. Do you have any code example showing this behavior? It would be easier to investigate it this way.
I don’t any more, as it was easier to just use regular HTML. But the example would be having a column config like this
columns={[ {
renderer: () => <MyReactElement />
// or
renderer() { return <MyReactElement /> }
}]}
Hi @anthony.gls
Thank you for the update, but I’m not sure if I understand correctly. Do you mean that the issue gone now?
Sure - the issue is “gone” as in I just did it a different way. But I was just hopeful the above would work.
Hi @anthony.gls
Thank you for the confirmation. We are planning to improve our React wrapper integration so if anything changes in that matter I will let you know.