I am using custom renderer to populate columns with dropdown and input fields. However, I can’t select that element. I can’t select dropdown value, neither can I enter text in input field. The selection is removed from that element immediately after click, it doesn’t stays selected.
If you could share some code samples of your custom renderer it would be great. However, for start you can try to comment out the whole renderer section and see if that helps.
Handsontable.renderers.registerRenderer(“DictDesRenderer”, (hotInstance, TD, …rest) => {
let data = props.data[0][0];
if (TD.children.length === 0) {
let selectList = document.createElement("select");
selectList.setAttribute("id", "dropdown");
selectList.setAttribute("class", "des-ocr-dropdown");
selectList.setAttribute("name", "des-ocr");
TD.appendChild(selectList);
data.map((val) => {
let option = document.createElement("option");
option.setAttribute("value", val);
option.text = val;
selectList.appendChild(option);
});
}
return TD;
});After removing the custom renderer function the cells perform normally. Cell Data and default dropdowns work fine. This behaviour is shown only after adding the above custom renderer function.
I tried to recreate your issue and seems that everything works fine in this example: https://jsfiddle.net/vw7k9emd/1/
Maybe there is some part of your code that interfere with your custom renderer in other place? Do you use any frameworks in your project?
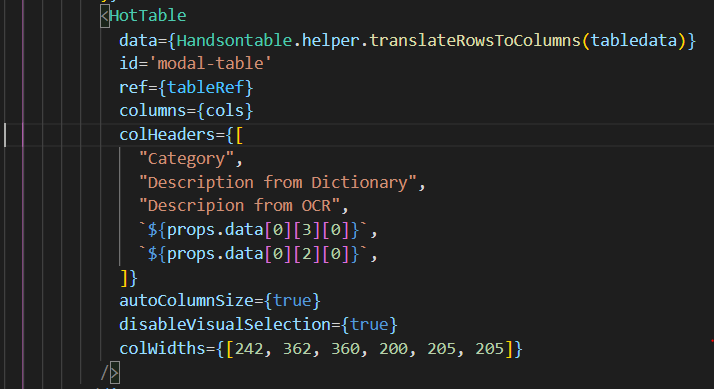
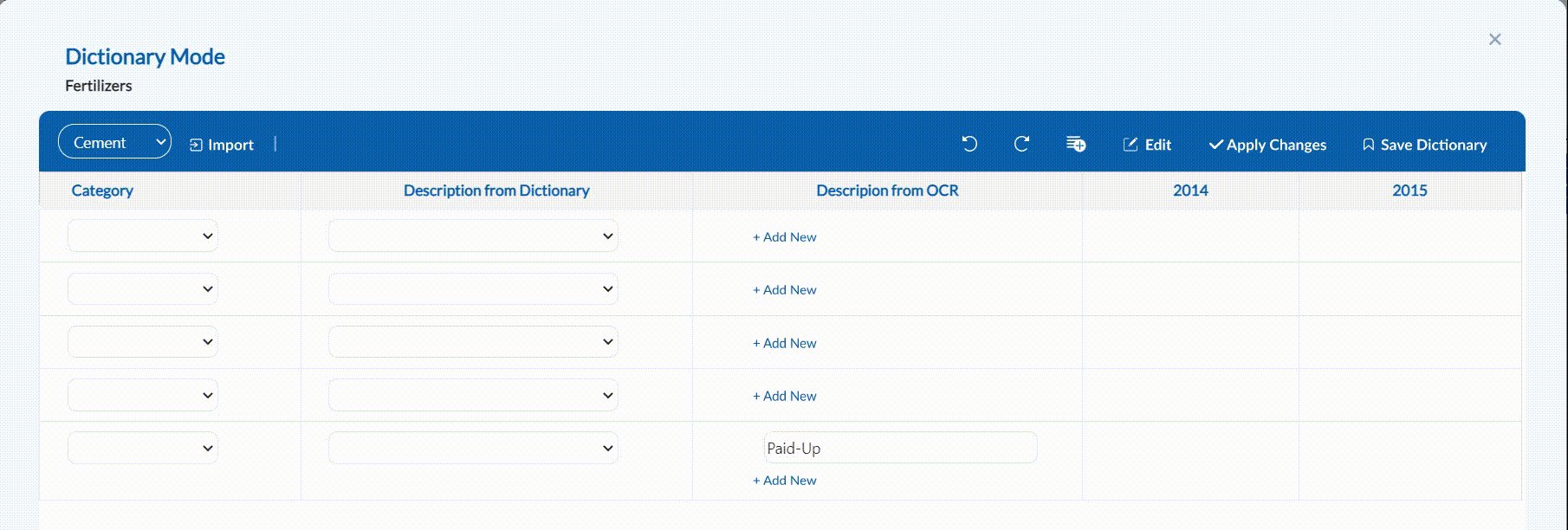
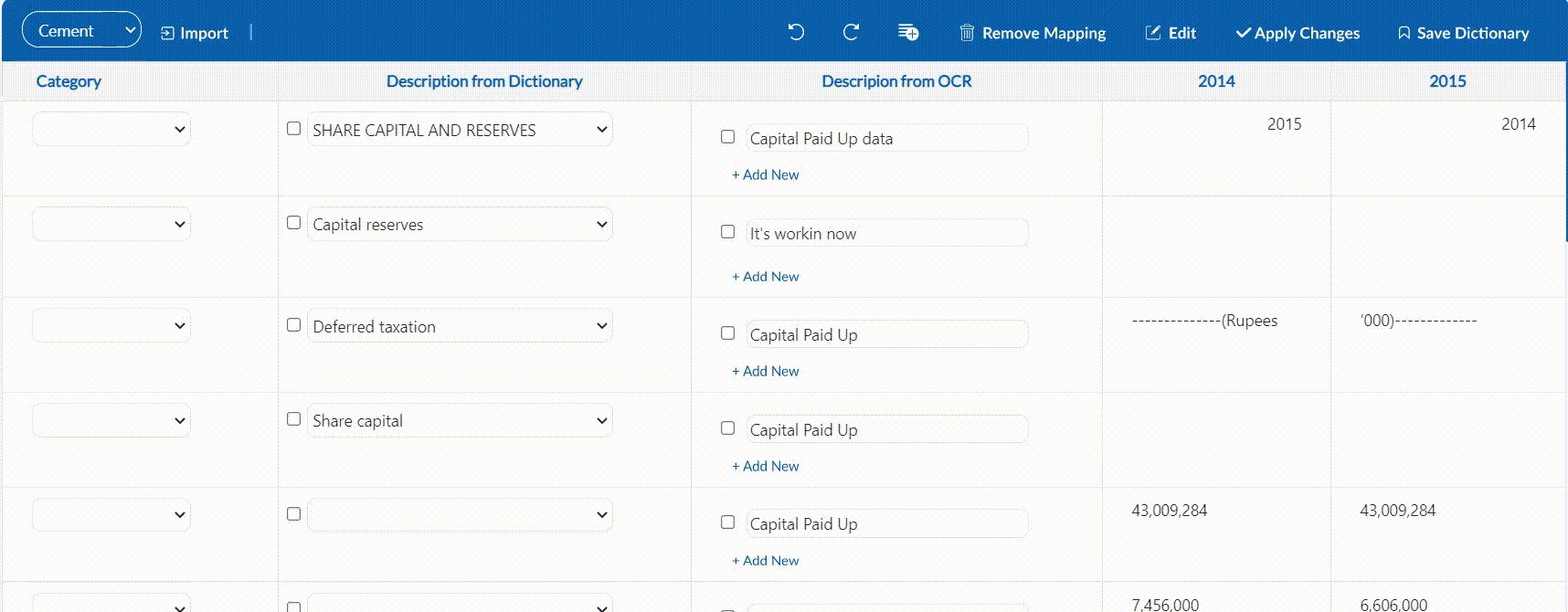
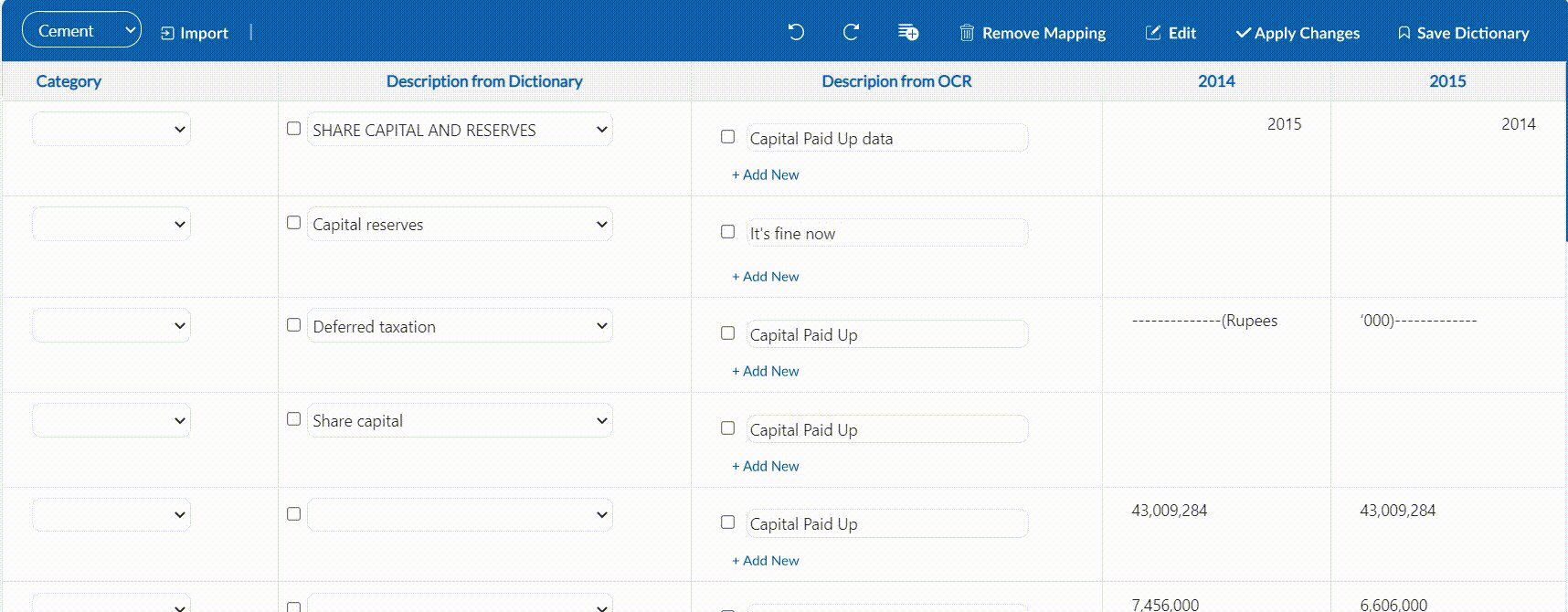
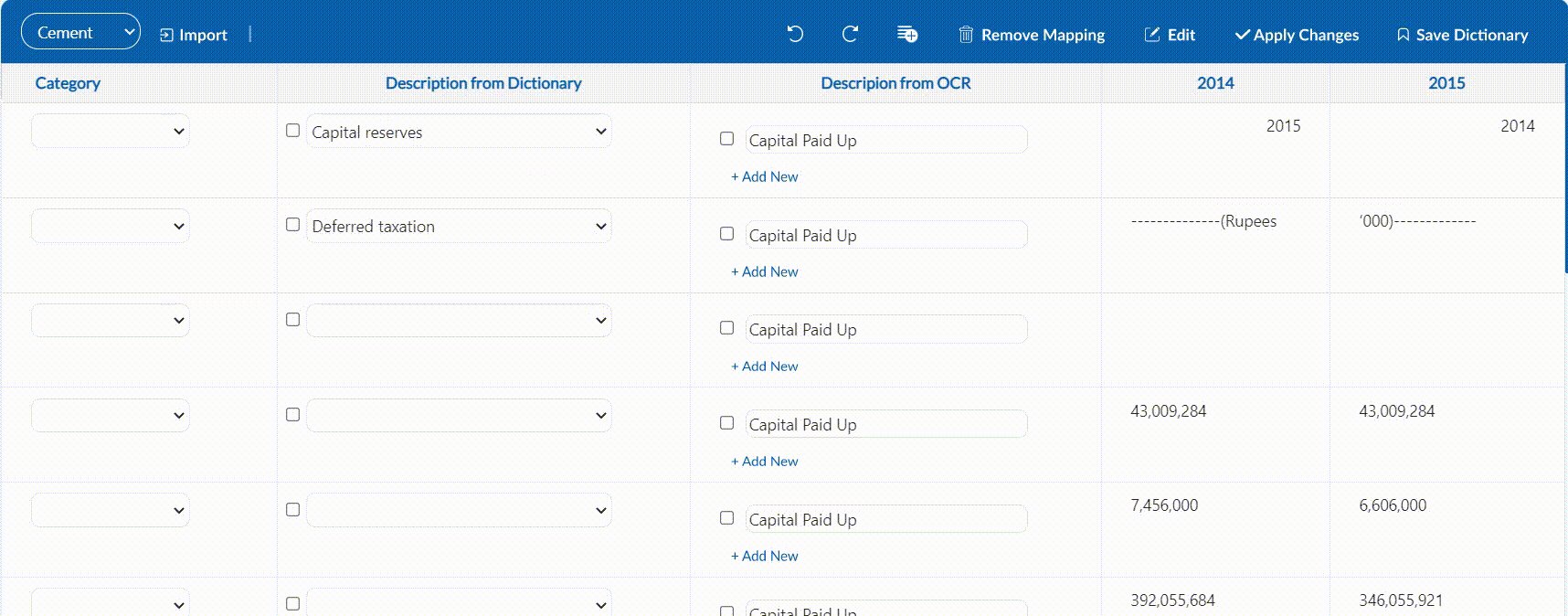
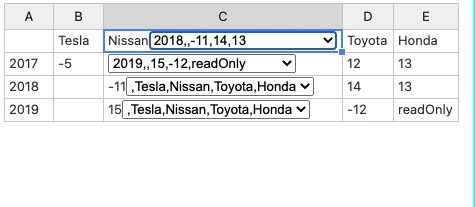
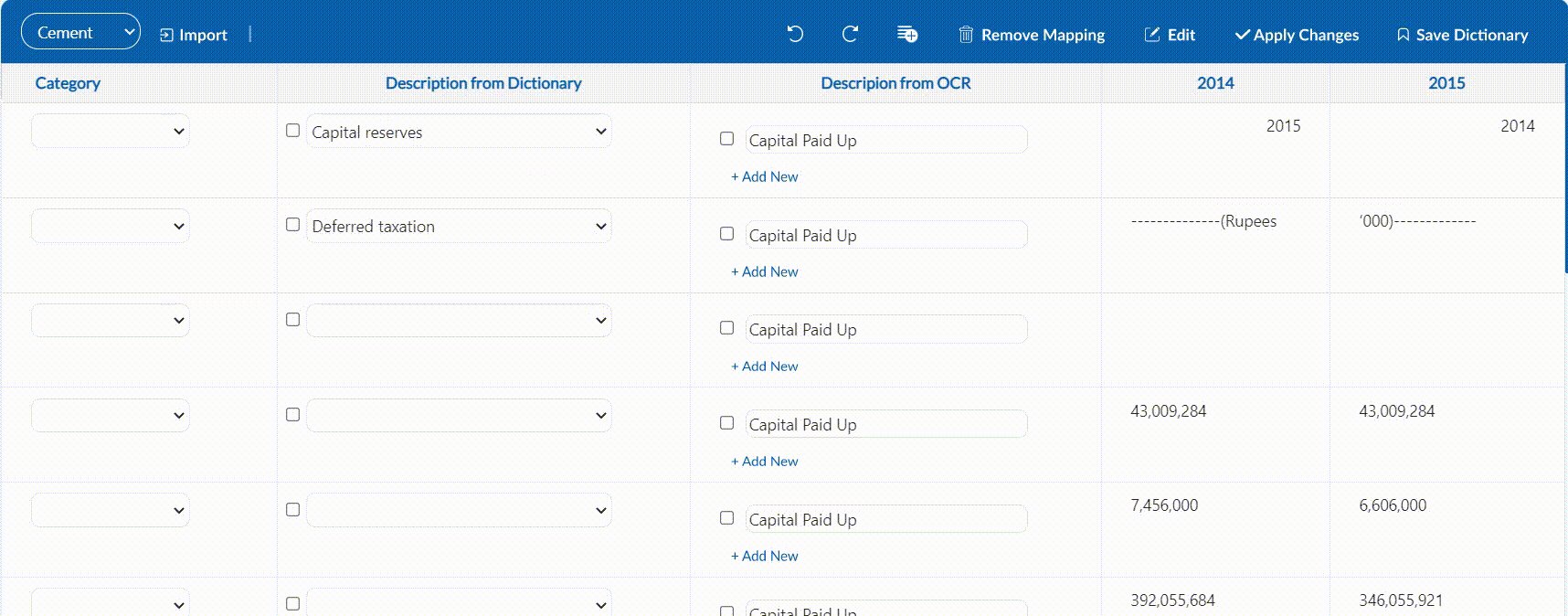
No I am just using Handsontable. I have three different custom renderer function in the same table and all behave in the same way. Here is the picture of my HotTable.
I have also tested @adrian.szymanski example and it works on my Chrome 96 / macOS Monterey 12.0.1.
Could you please add the missing logic to his demo that will help us to replicate the same issue as the one you get in your project?
Also please specify your testing environment (system / browser version / other technologies used within the project).
I have sent my hot table settings as well as my custom renderer function. I am receiving the data from API and populating that data into the dropdowns through custom renderer function.
I am using windows 10, Browser Version 96.0.4664.45 (Official Build) (64-bit).
Thank you for specifying the environment @zabeehmayar18
Could you confirm if you get the same error using @adrian.szymanski demo (with your settings applied) as you get in your project?
We both checked the demo with your settings applied and did not replicate described issue. General in cases like this one of these factors take place
- missing code in the JSFiddle
- missing CSS settings for Handsontable or ts parents
- different environment (wrapper, framework)
- different version of Handsontable in the example and in Client’s project
No, I don’t get any error using @adrian.szymanski demo. It’s working fine.
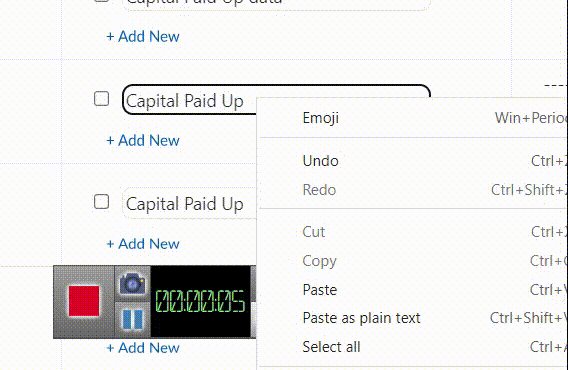
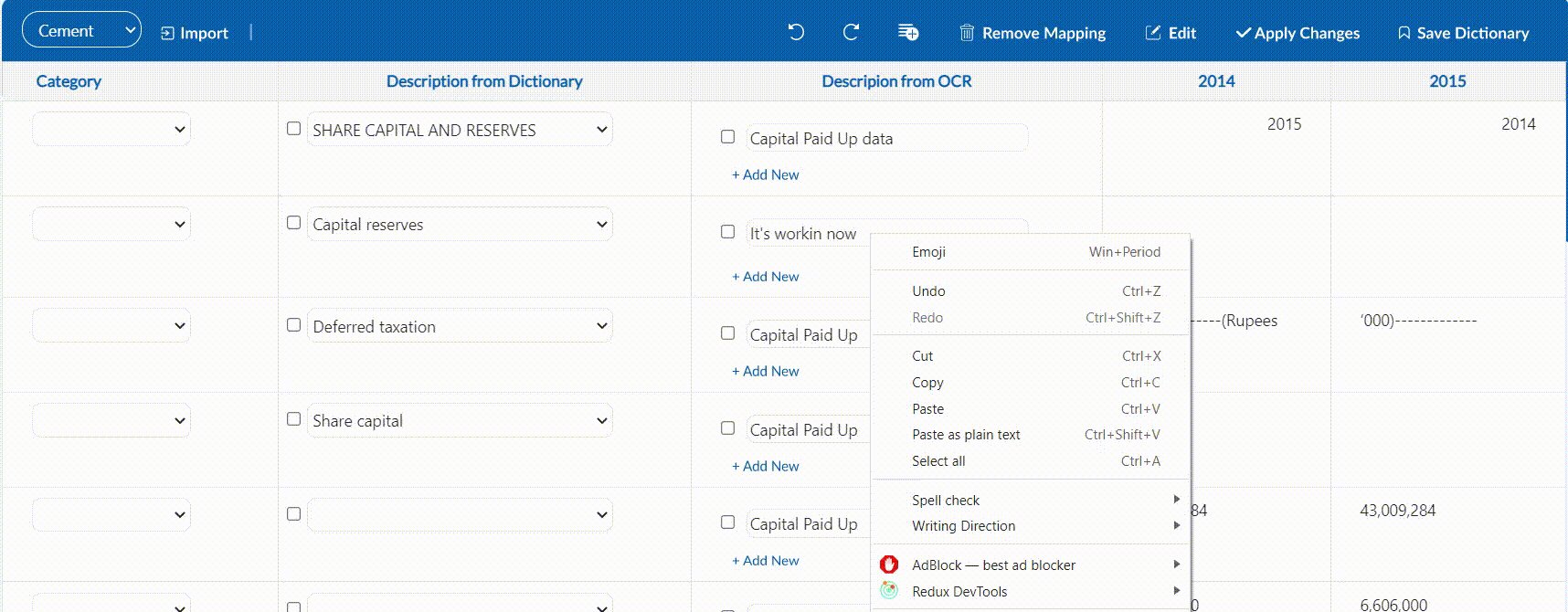
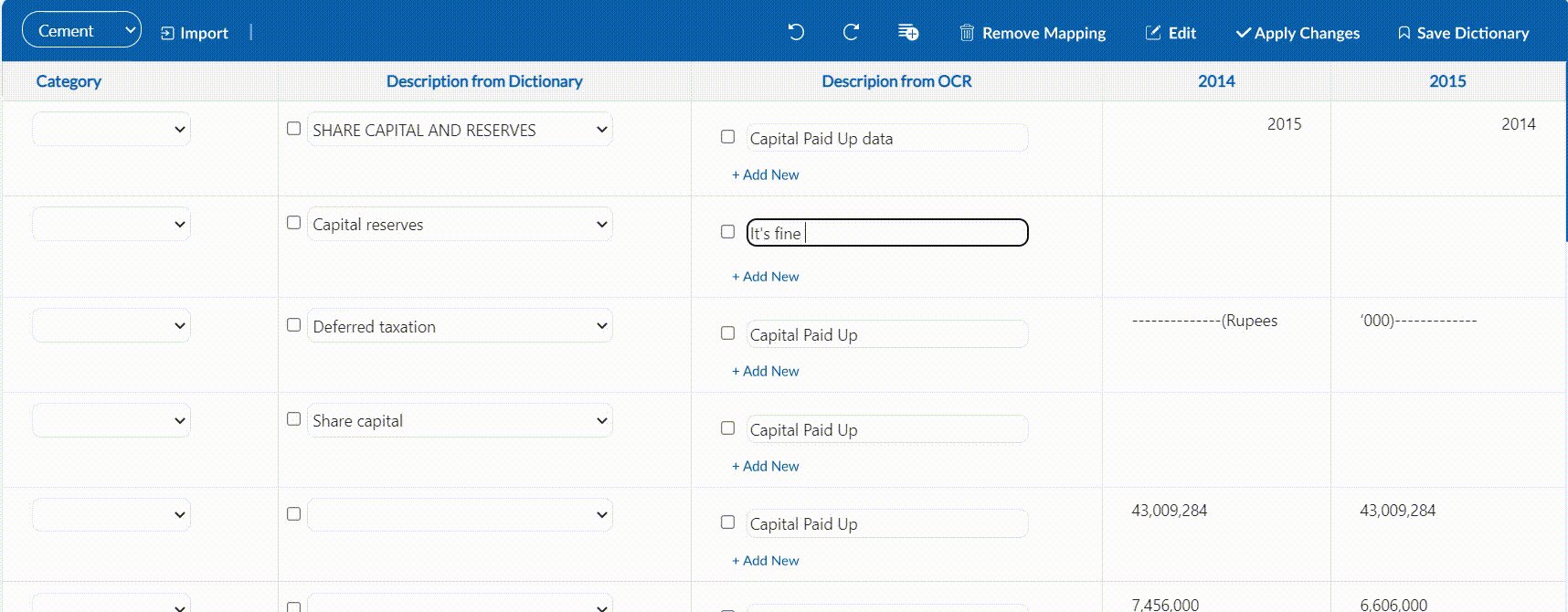
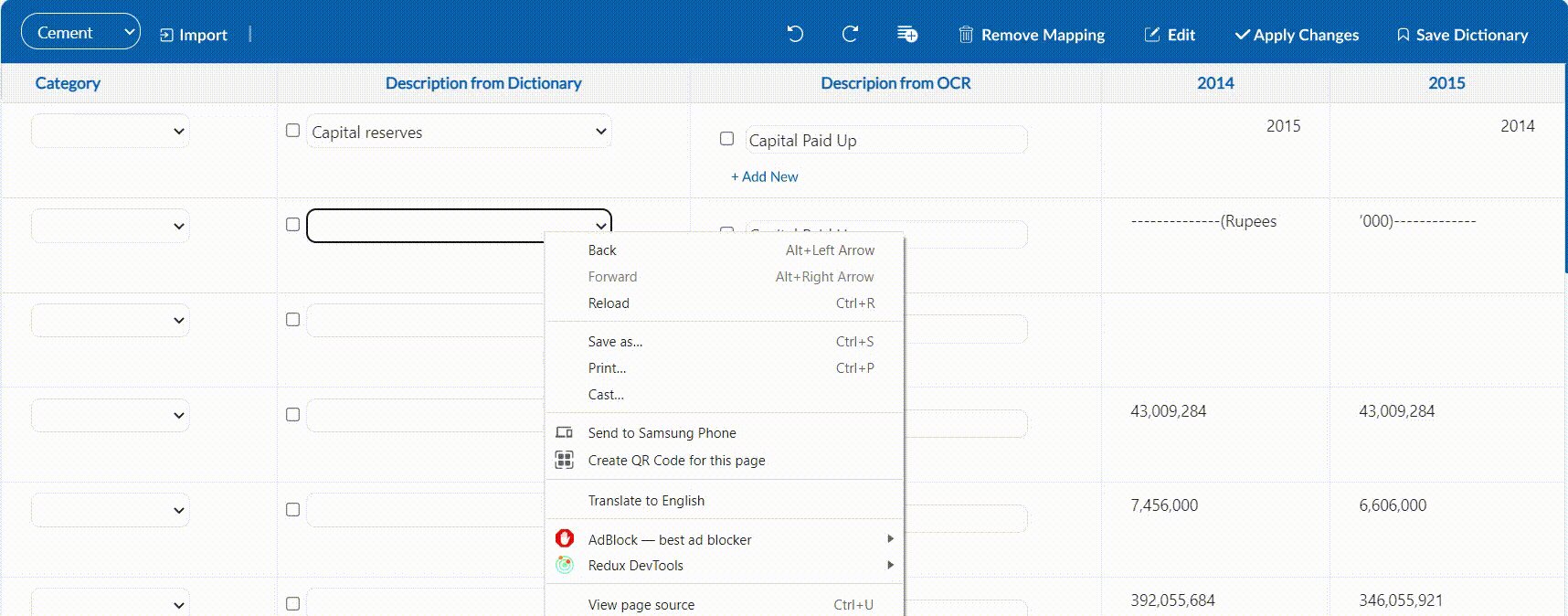
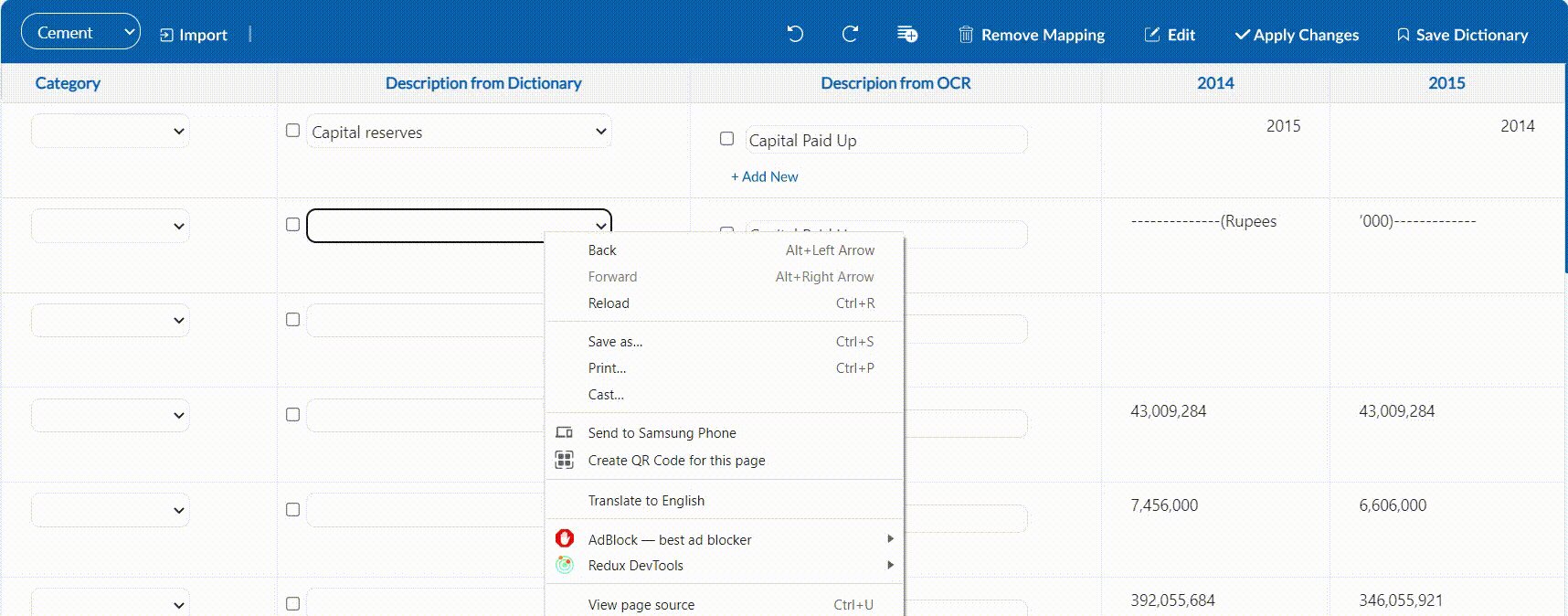
After right clicking on the input fields it works fine then, but without that it does’nt 
@adrian.szymanski After right clicking on the input fields it works fine then, but without that it doesn’t.

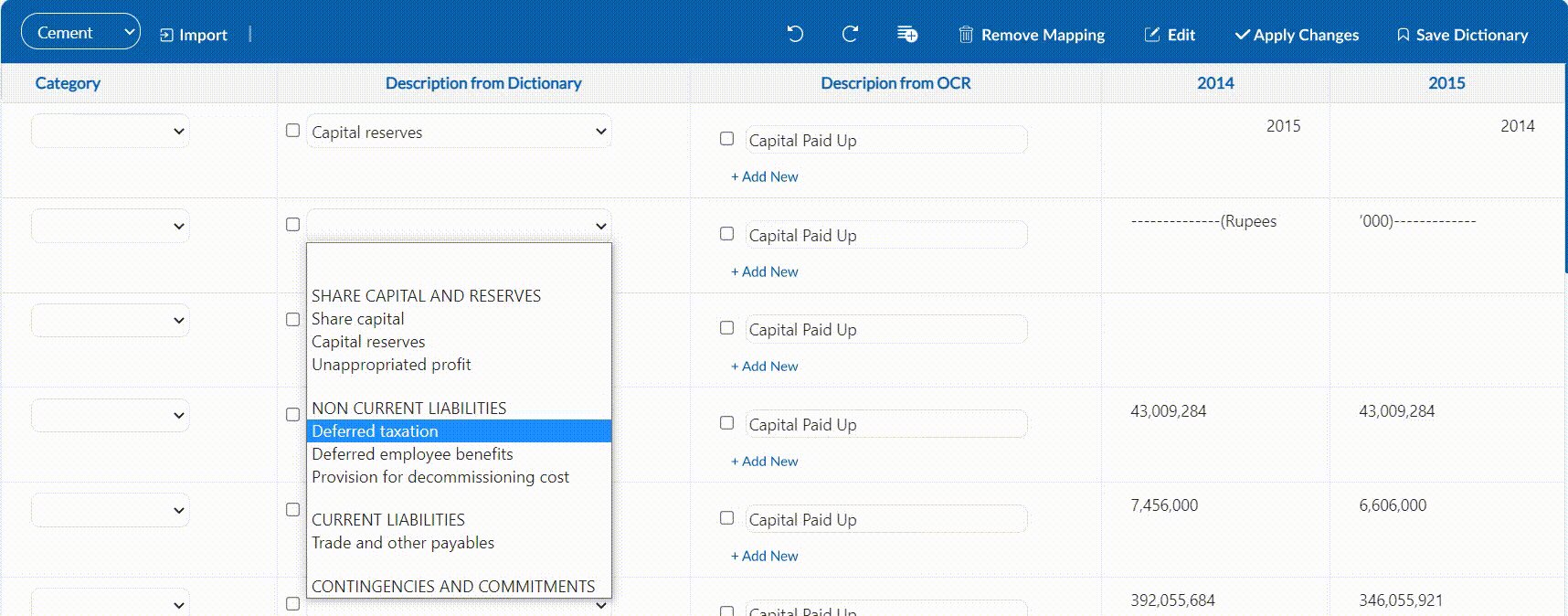
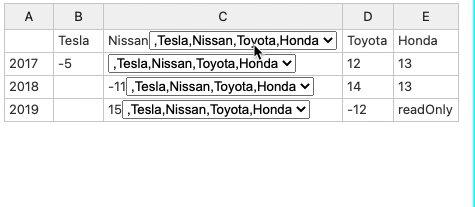
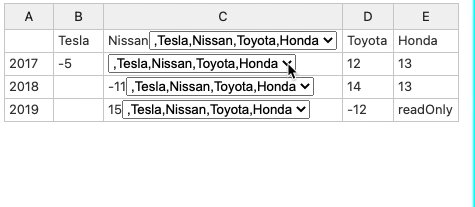
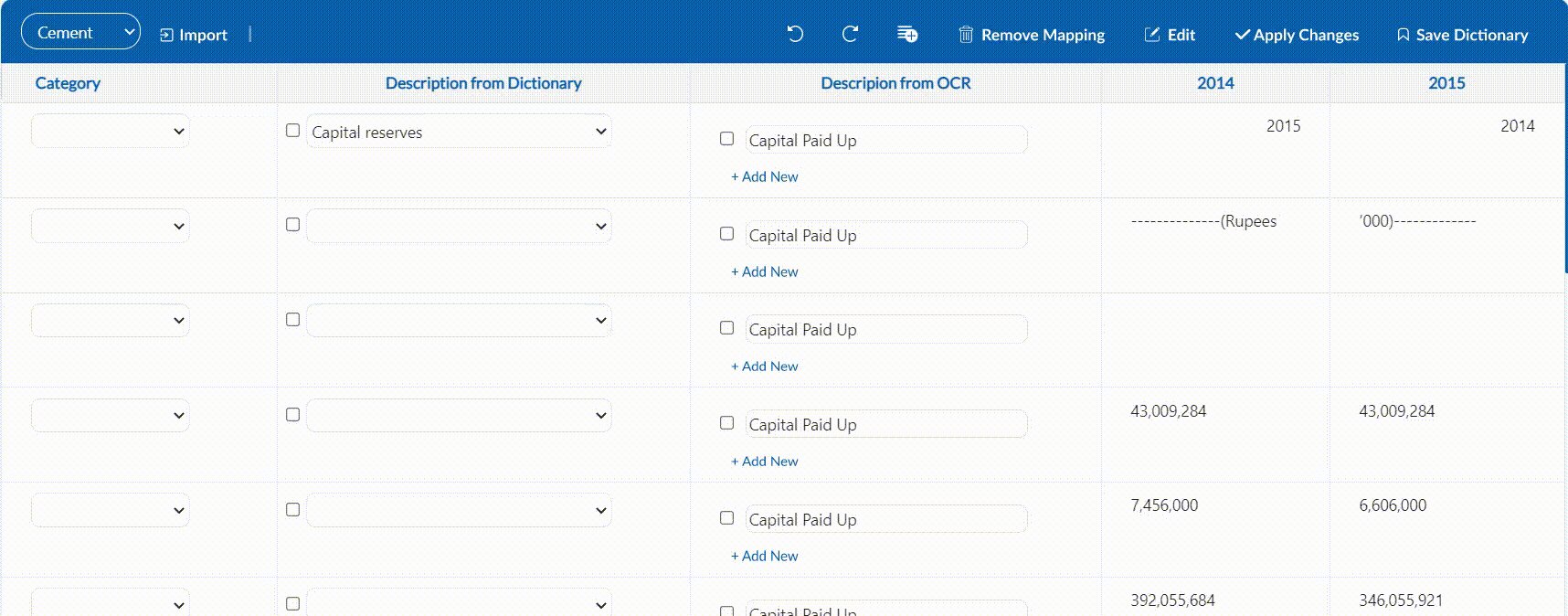
@zabeehmayar18 would you be able to fill the Fiddle with what we see on your videos? The dem that we have here https://jsfiddle.net/vw7k9emd/1/ is quite different from what you showed us. In your video, there are inputs while in the demo in the fiddle we have a list of choices.
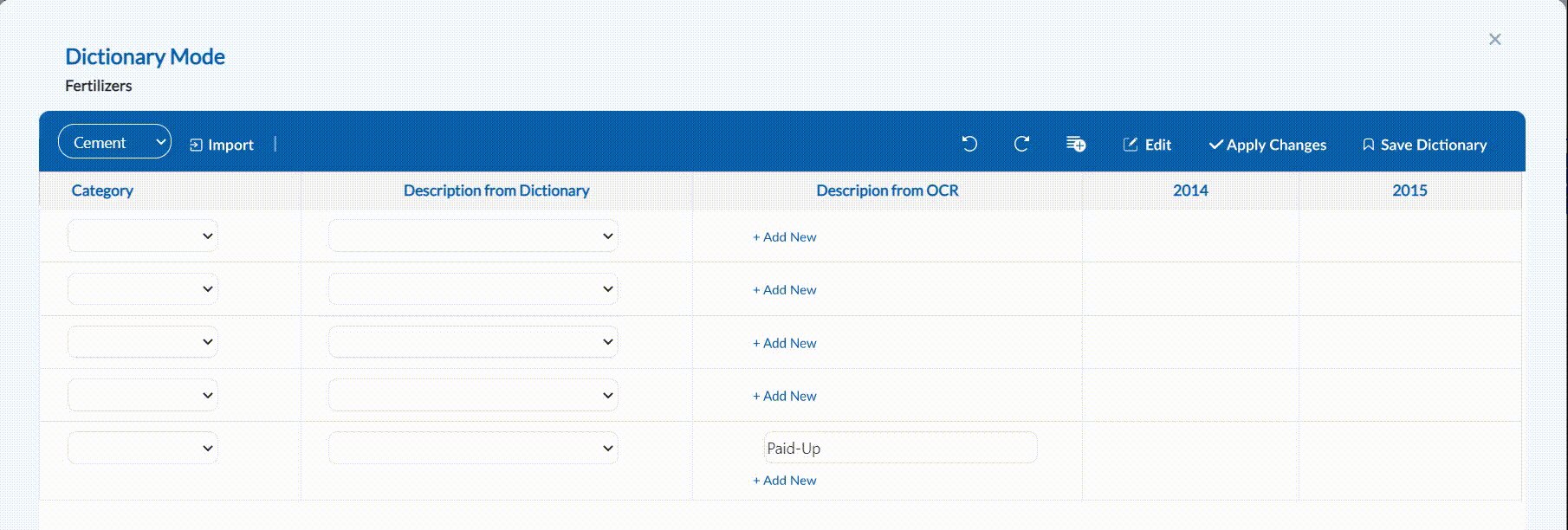
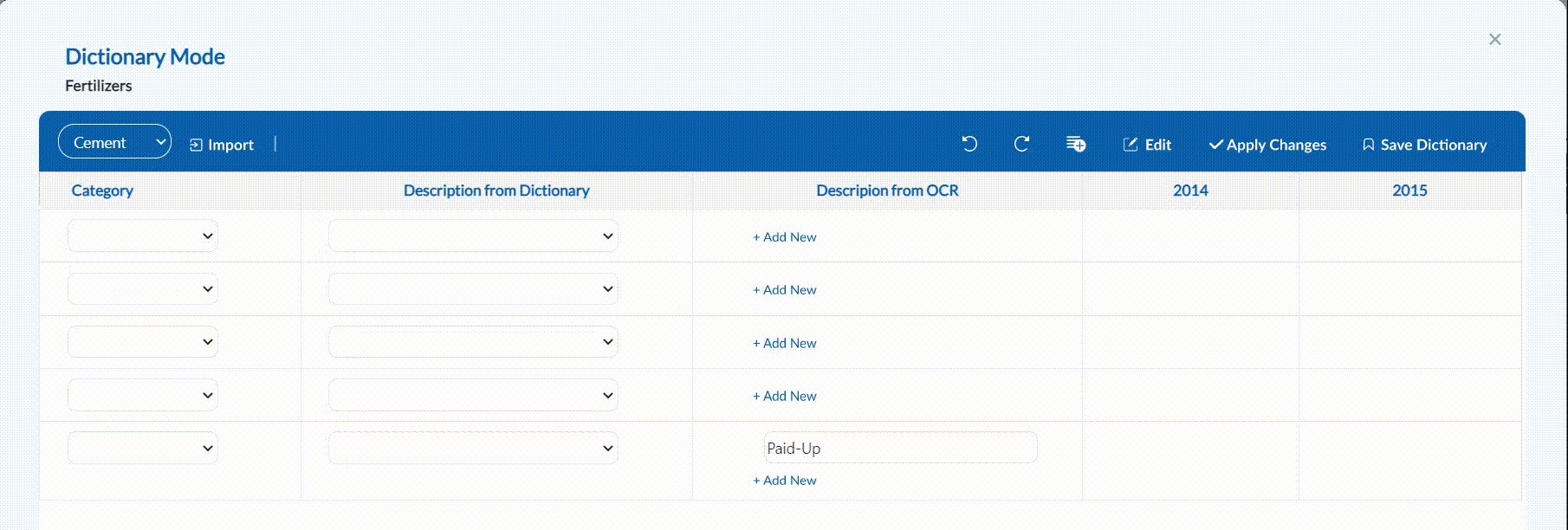
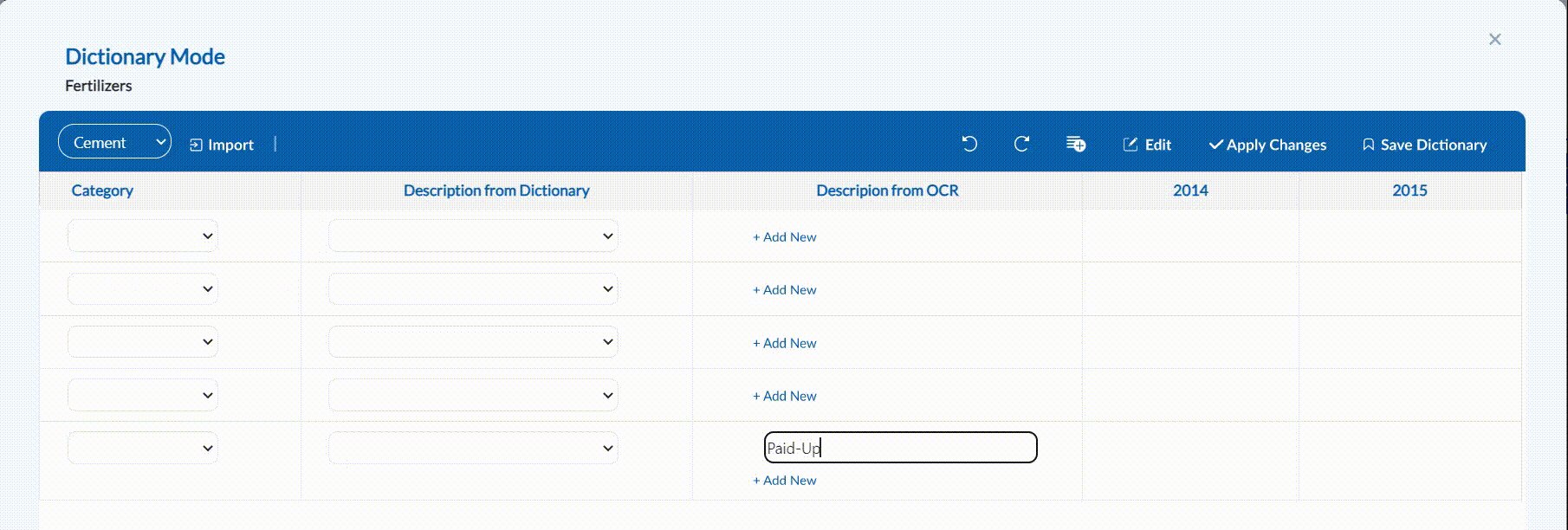
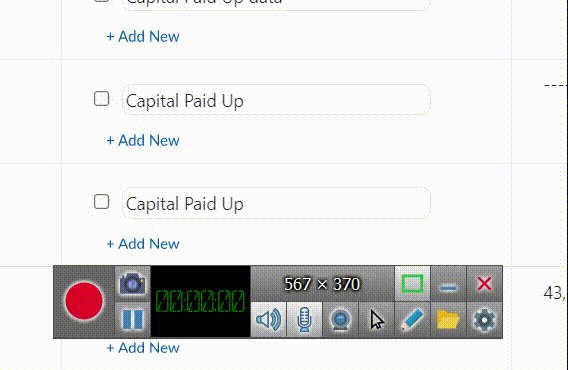
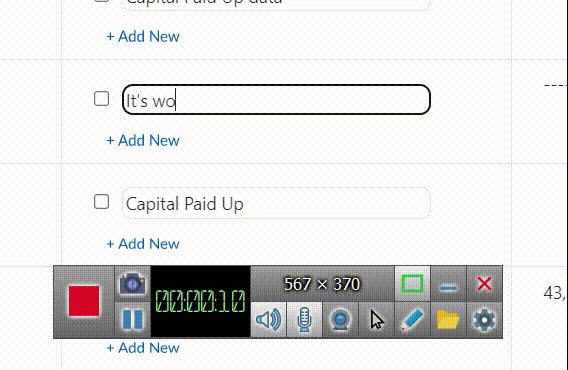
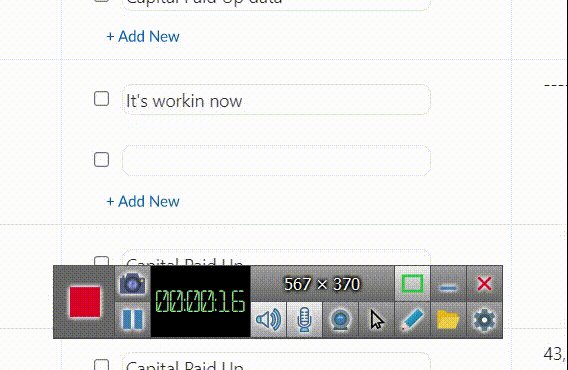
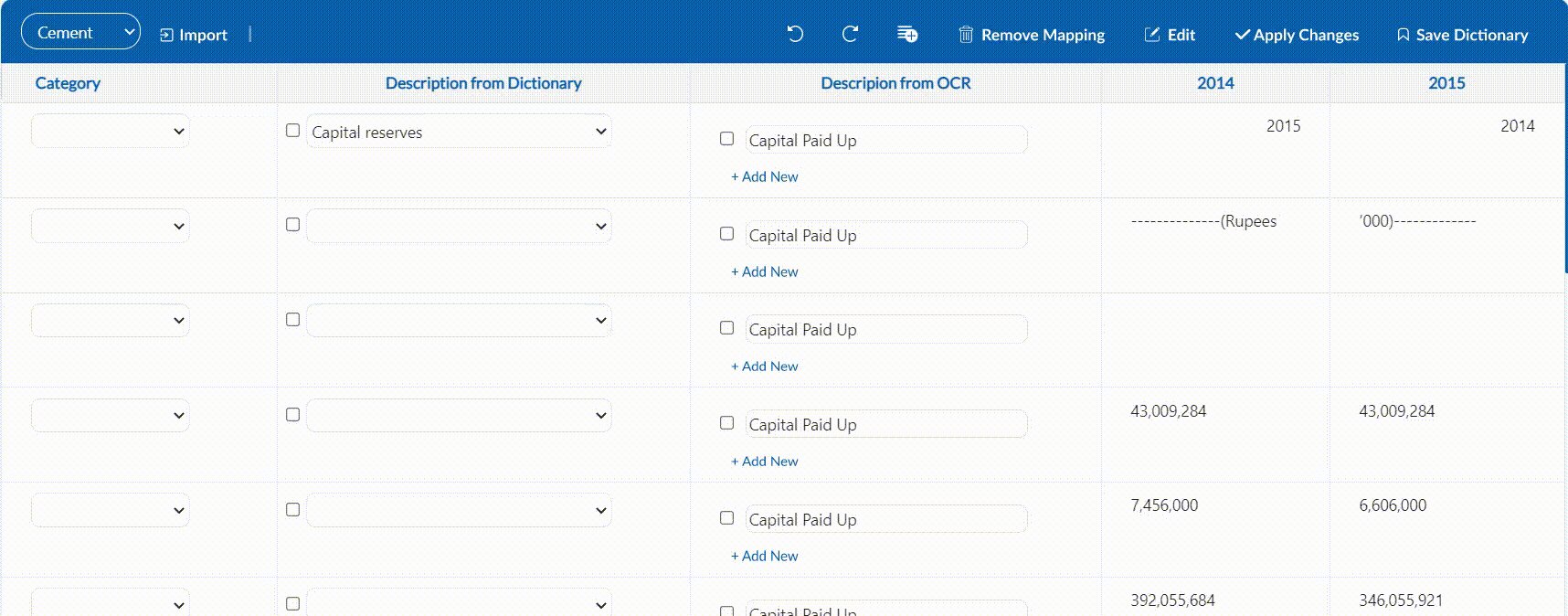
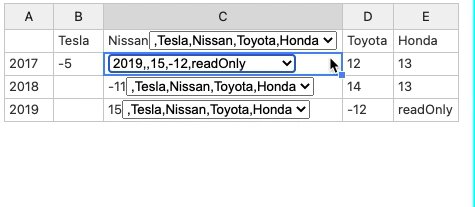
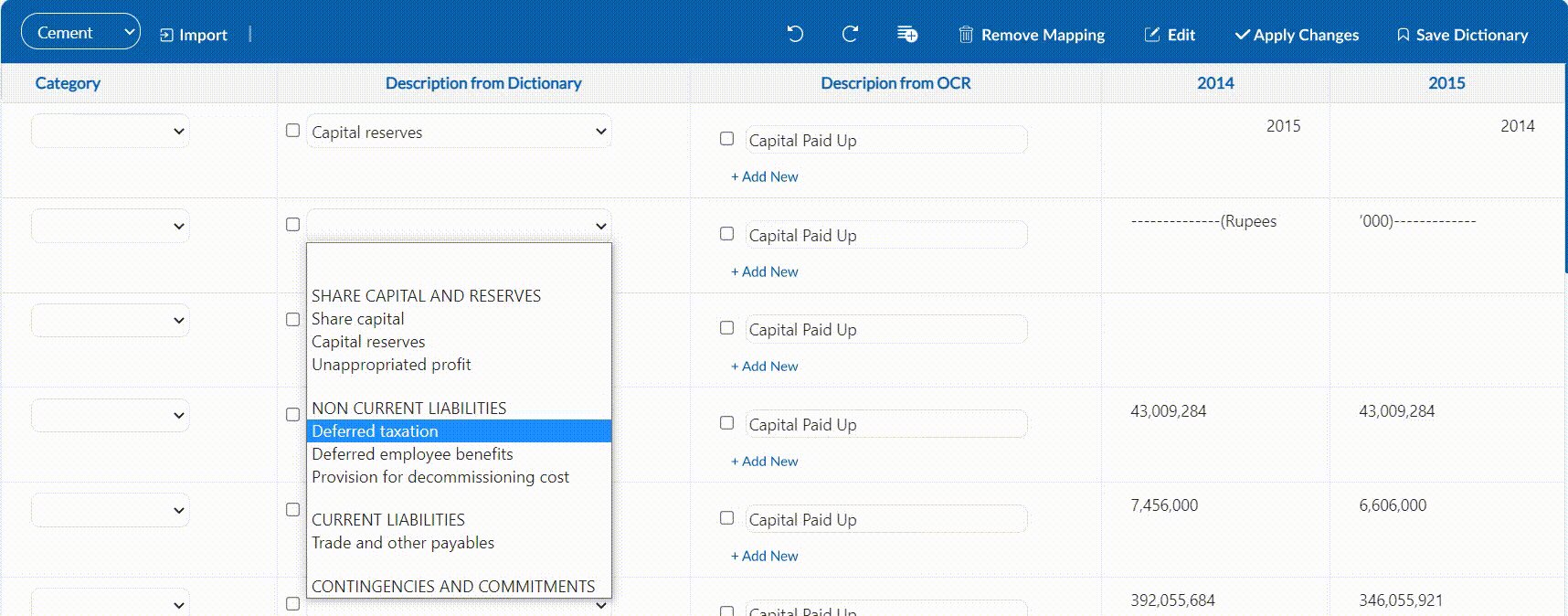
The list of choices behave the same way. After right clicking the unusual behavior removes from that element. Let me show you.
Thank you for sharing the video. Could you also fill the demo from @adrian.szymanski post (for https://jsfiddle.net/vw7k9emd/1/ )
At the moment our demo looks and behaves differently

From what you showed us here

And we would like to test the version that causes the issues.
My version of handsontable is ^4.0.0.
Does the issue occur if you update to v8.0.0 or newer? Version 4.0.0 was not tested with newest browsers.
Where are we with that topic?
I just wanted to ask if you still have the same issue as there was no update for nearly 3 weeks.
No this issue still persists. I am unable to update the package.
And have you had time to slowly update your Handsontable one major version at the time, @zabeehmayar18? I can also offer a code review session, but for that type of service, we would need to confirm if you have an active support plan. Please send us your license ID or license owner email address to support@handsontable.com