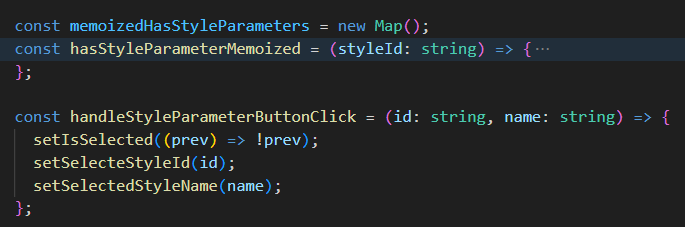
The code is the portion to create a render button that sets the props called styleId to another page with a different handsontable, when I select a button, it resets the handsontable. The main page gets data for a model using Azure function, the other page contains a model that has this model’s id as parameter. Any suggestions on how to resolve this will be appreciated.
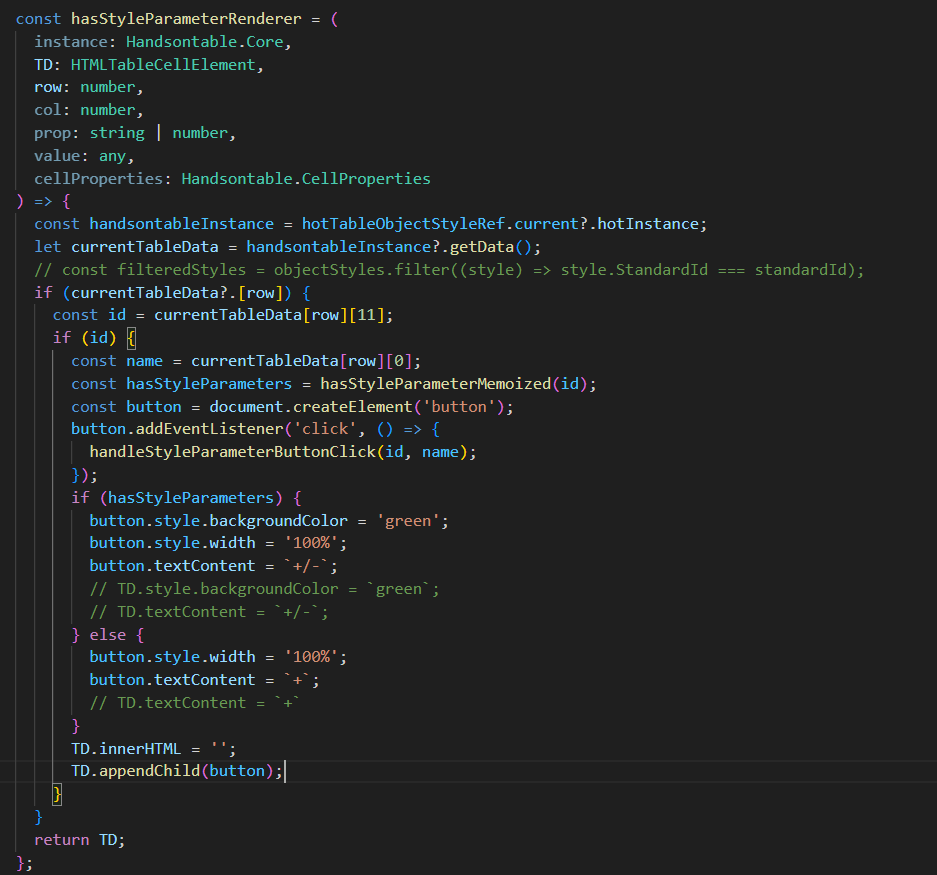
The data is received using redux. The renderer is being set using the format below
<HotTable
ref={hotTableObjectStyleRef}
columns={[
{ data: ‘Name’ },
{ renderer: hasStyleParameterRenderer },
{ data: ‘Description’ },
{ data: ‘RoleId’, type: ‘dropdown’, source: roles.map((type) => type.Id), validator: ‘dropdown’ },
{
data: ‘ObjectCodeId’,
type: ‘dropdown’,
source: objectCodes.map((type) => type.Id),
validator: ‘dropdown’,
},
{ data: ‘StateId’, type: ‘dropdown’, source: states.map((type) => type.Id), validator: ‘dropdown’ },
{
data: ‘MajorCodeId’,
type: ‘dropdown’,
source: majorCodes.map((type) => type.Id),
validator: ‘dropdown’,
},
{
data: ‘Minor1CodeId’,
type: ‘dropdown’,
source: minor1Codes.map((type) => type.Id),
validator: ‘dropdown’,
},
{
data: ‘Minor2CodeId’,
type: ‘dropdown’,
source: minor2Codes.map((type) => type.Id),
validator: ‘dropdown’,
},
{
data: ‘Minor3CodeId’,
type: ‘dropdown’,
source: minor3Codes.map((type) => type.Id),
validator: ‘dropdown’,
},
{
renderer(instance, TD, row, col, prop, value, cellProperties) {
//filter objectStyles, as it would have all the object styles. we need only for the current standard.
var filteredStyles = objectStyles.filter((objectStyle) => {
if (objectStyle.StandardId === standardId) {
return true;
}
return false;
});
if (filteredStyles[row]) {
const item = filteredStyles[row];
const name = item.ModifiedBy?.split(‘@’)[0];
const date = item.LastModified?.toLocaleString().slice(0, 10);
value = ${name} - ${date};
TD.innerText = value;
}
return TD;
},
readOnly: true,
},
{ data: ‘Id’ },
]}
The issue seems to have propped up in this one but couldn’t find a resolution
Previous article with the same issue