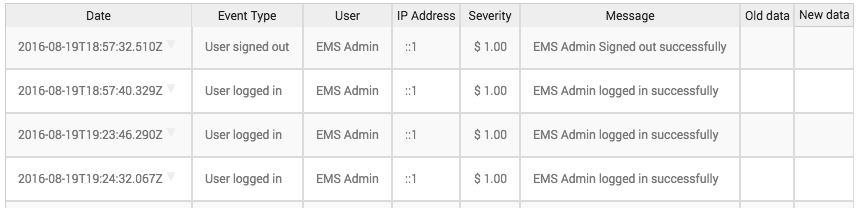
I try to format a date column as follows, both with the settings as well as the direct date-format attribute. Neither works. The column type is set to date and the provided data is of type date.
<hot-column data="createdAt" title="'Date'" type="'date'"
settings="{dateFormat:'DD/MM/YYYY', type: 'date'}"
date-format="'DD/MM/YYYY'"
correct-format="true"
allow-empty="true" read-only></hot-column>
The date column would just not format. Other kinds of formatting, such as numeric types in the Severity column using format-attribute are working.
Complete table code:
<hot-column data="createdAt" title="'Date'" type="'date'"
settings="{dateFormat:'DD/MM/YYYY', type: 'date'}"
date-format="'DD/MM/YYYY'"
correct-format="true"
allow-empty="true" read-only></hot-column>
<hot-column data="eventType" title="'Event Type'"></hot-column>
<hot-column data="user.displayName" title="'User'"></hot-column>
<hot-column data="ipAddress" title="'IP Address'"></hot-column>
<hot-column data="severity" title="'Severity'" type="'numeric'" format="'$ 0,0.00'"></hot-column>
<hot-column data="eventMessage" title="'Message'"></hot-column>
<hot-column data="" title="'Old data'"></hot-column>
<hot-column data="" title="'New data'"></hot-column>
Using ngHandsontable 0.12.0, Handsontable 0.26.1.
Unfortunately there is not a single demo available at ngHandsontable/demo at develop · handsontable/ngHandsontable · GitHub using the date-format attribute.
- Issue files hered: date-format not working in hot-column directive · Issue #178 · handsontable/ngHandsontable · GitHub
- Original posting on StackOverflow: angularjs - ngHandsontable: date-format not working in hot-column directive - Stack Overflow