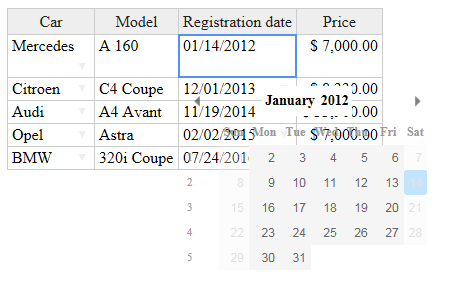
the css of the date picker has been showing out of the box.
Hi @alan.barclay
How you achieved this behavior?
I just added the files given in the dist folder
and added date as the type of column
example of column {data: ‘ExampleDate’,type: ‘date’,dateFormat: ‘YYYY-MM-DD’,correctFormat: true}
Hi,
Here’s http://jsfiddle.net/z9s0rcm7/ our main date demo and it doesn’t look like your example.
Please add more of your settings into this example to reproduce the issue.
Looking at the image you’ve send I tried to add rowHeights but it doesn’t mess date picker.
This is weird I copied the example and my date still shows messed up. I have no idea what could be causing it.
I wonder if, for whatever reason, you are failing to pick up the CSS file, or it is not being applied correctly?
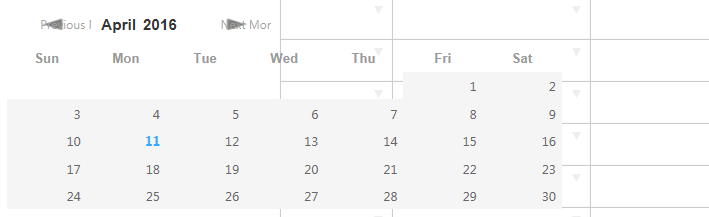
In the http://jsfiddle.net/z9s0rcm7/ example, having dropped down the calendar picker I used F12, located the <div class="pika-single" ... (inside the <div class="htDatepickerHolder" ...) and deliberately removed the class="pika-single". The calendar then looks like:
Not quite the same as yours, but it does show similar-ish overwriting.
Make sure you are getting the correct CSS applied to your calendar. Ensure you have Reloaded/Refreshed your page (and possibly even delete any temporary files), in case your browser has cached any old CSS? If you know how to use F12 Developer Tool in your browser, clicking on the calendar might help you see what is (not) going on? Just a thought…
Hi @alan.barclay, how is your progress in this subject?