karl
January 31, 2020, 9:30am
1
Hello,
Important note is that I only get the the error when table is horizontally scrolled:
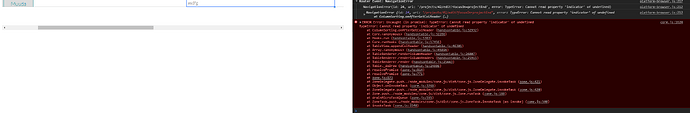
Console with error with some horizontal scroll:
using router redirect: this.router.navigate([‘/projects’, selectedProject.id, ‘edit’]);
It looks like it’s related to columnSorting plugin.
Can you share your setting in the CodeSandbox ?
karl
January 31, 2020, 10:27am
3
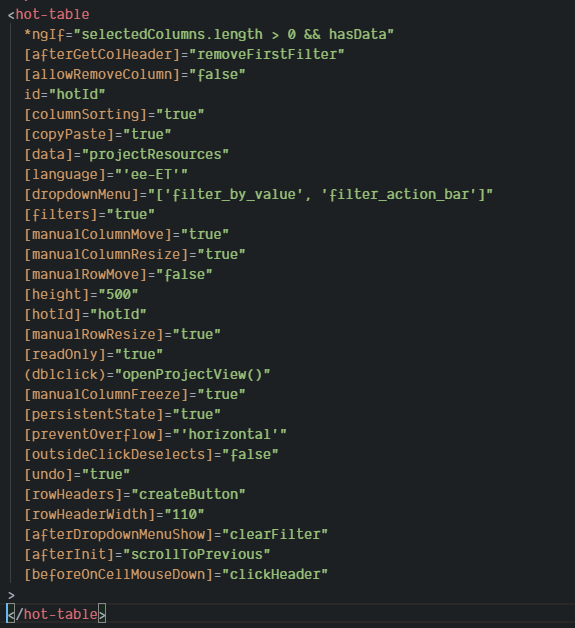
using table with hot-table tag in html all settings are inside therehttps://codesandbox.io/s/sample-h0b1z
Please re-attach the demo. This is what I send before.
You need to make sure you save (CTRL/CMD + S) the file once you have the dot on the file title
and what do you have for clickHeader and removeFirstFilter ?
karl
January 31, 2020, 1:47pm
7
copied also to sandbox, but
removeFirstFilter(hotTable, columnIndex, columnHeaderElement) {
if (columnHeaderElement.childElementCount < 2 && columnIndex === 0) {
let divElement = (columnHeaderElement.childNodes[0]);
divElement.removeChild(divElement.childNodes[0]);
}
}
clickHeader = (hotTable, columnIndex, columnHeaderElement) => {
if (columnHeaderElement.col < 0) {
let row = Handsontable.hooks.run(hotTable, 'modifyRow', columnHeaderElement.row);
this.loading = true;
sessionStorage.setItem('scrollResourceTableTo', hotTable.getSourceDataAtRow(row).id);
sessionStorage.setItem('resourcesRedirect', 'enabled');
this.router.navigate(['/projects', hotTable.getSourceDataAtRow(row).id, 'edit']);
}
}
Hey @karl
Unfortunately, several methods are still missing like createButton or(dblclick) = "openProjectView". Please fill out your code in app/hello.compontent.ts with this angular demo - https://codesandbox.io/embed/setdataatcell-settimeout-e6g3f?fontsize=14&hidenavigation=1&theme=dark , click the Fork button in the upper right corner and send the link back.
karl
January 31, 2020, 2:47pm
9
I can’t put all the functions, since to policy. But main ones in hello.component.ts and hot-table html element moved to app.component.html
setDataAtCell setTimeout by pnowak using @angular/animations, @angular/common, @angular/compiler, @angular/core, @angular/forms, @angular/platform-browser, @angular/platform-browser-dynamic, @angular/router, @handsontable/angular
Hey @karl
Could you improve the demo so that it works and we can reproduce your problem?
karl
February 14, 2020, 8:51am
11
There is a problem with<button class="" style="height:100%; width: 90%; background-color: transparent; border: 1px solid #0097a0; color: #0097a0;">Edit</button>;
but since I can’t make it work in sandbox, can mark it closed.
thank you for the update.