Hi ,
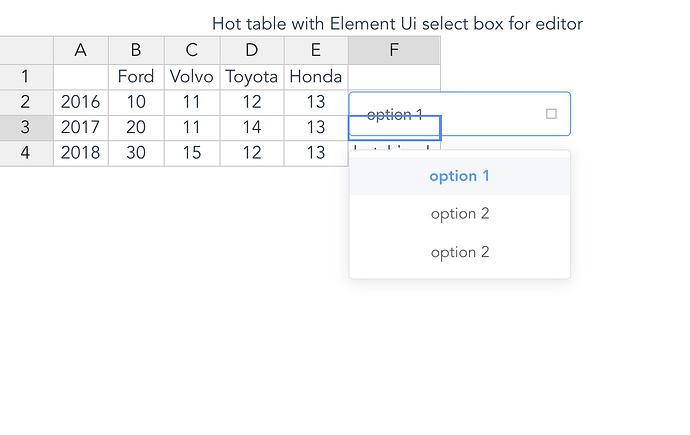
I am using handsontable 6.2.2 with vue js and a custom editor component.(lets say a vue library selectbox comp for example)
On pressing Enter ->
Editor.open() is fired , I position my selectbox(vue component) on the current edited cell and toggle the display property to show and focus it to open the selectbox’s options dropdown.
But on double-clicking a cell the following sequence of events happens
mousedown,mouseup,clickevent , mousedown,mouseup (handson detects this as a double click and triggers …beginEditing()->editor.Open() . now I position and make visible my selectbox and focus it .
Works fine till here . now the event propagates and reaches the document .My select component has a click-outside listener implemented by listening to document.onmouseup . this cause my options list to close .
An easy way to solve this is it to do event.stopPropogation() in editor.open() . but this causes issues with HOT .
if I just move mouse over other cells without finishing editing, the hovered cell get selected etc.
I’m guessing handson does work up on the dom ancestors with the event.
So I need to do stopPropagation on event in editor.open() but without affecting HOT or need another hook which after a double click from which I can call editor.open()
NOTE : this is all with respect to the this.TD element in handsoneditor
Please help.