I’m aware that I can set column widths by passing a colWidths array in the constructor options object. However, doing this disables the automatic column resizing to content.
Is it possible to change the default column width of 50px to something wider (e.g. 80px) while still leaving automatic resizing to (wider) content enabled? I tried overriding the stylesheet with:
.handsontable col, .handsontable col.rowHeader {
width: 80px;
}
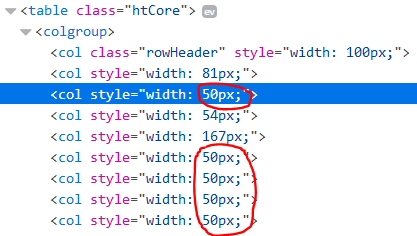
… but the column widths appear to be set by an element style so this had no effect:
Hi @david.miller
Officially, there is no option to handle this kind of operations.
Do you want a user to resize a column, or just keep 50px pixels for small columns and allow others to expand?
Ideally I want to allow users to resize columns by dragging, use 80px for small columns and allow others to expand.
It looks like you would need something like min-width option. Here is a related topic with a possible workaround https://github.com/handsontable/handsontable/issues/3301
A min-width option is what I’m really looking for, yes.
Unless I’m missing something, I don’t think implementing an afterColumnResize hook as shown in that other issue would help - as the afterColumnResize hook is called when the user resizes the columns, not when handsontable assigns automatic column widths.
I suspect I’ll have to give up on this behaviour as something simply not currently supported by handsontable. However, things for your help and suggestions.
I have checked some cases but you are right.
When the text exceeds the column width you would need to call an additional updateSettings method to change the colWidths But it is hard to measure if the text is already so long that it exceeds the minimal space or not.