We are upgrading the Handsontable version for our application from 3.0 to 12.0, and we noticed the columns distribution is different when using stretchH: 'all', which is more visible in our tables.
In HT 12 the columns seems to be smaller.
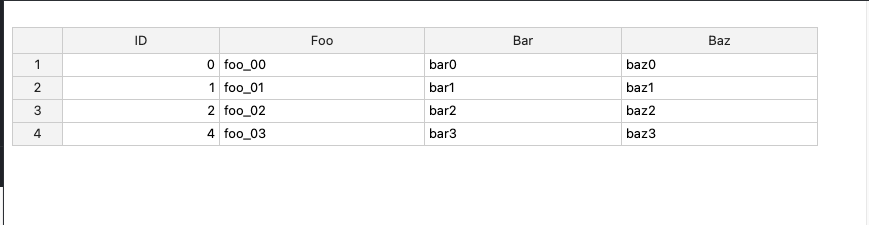
HT3.0
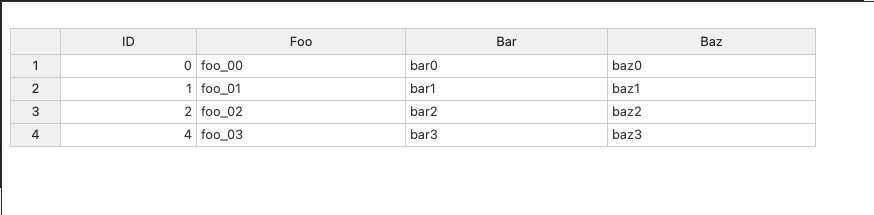
HT12.0
HT 12.0 - JSFiddle - Code Playground
Are there any documentation about it or anything we can do to keep the exact same distribution as before?
Hi @gabriel_vazquez
This value was changed somewhere around version 4-6. If you want to keep the exact width of the columns that you had in version 3 you can always customize them and set them to desirable width:
Thanks for the prompt response @adrian.szymanski,
Are there any reason why the columns ended up being different after that version? Is that associated to a specific change?
There isn’t a clear indicator in our release notes from that period, but during that time there were many changes in styling, so most definitely, that was design choice.