Hi there,
I encountered a problem with my custom context menu. When I rightclick in firefox, the native context menu pops up on top. In chrome it is fine, but I need it to work with both browsers. What I’ve tried:
<div onContextMenu={(e) => {
e.preventDefault();
e.stopPropagation();
return false
}}/>
</div>
^ will block the context menu from popping up on a random div in chrome only
componentDidMount(){
document.addEventListener("contextmenu", function(e) {
if(e.target.nodeName && e.target.nodeName.toLowerCase() === "td") {
e.preventDefault();
e.stopPropagation();
}
}, true);
}
^ will block the CUSTOM context menu in chrome and firefox but not the firefox native one. Any other ideas on how I can use the context menu option in firefox?
Hey @eastmanmarcusc
can you share a JSFiddle/CodePen were we’d be able to replicate the issue?
All seem to work fine for the official context menu version on Firefox.
I have a custom context menu here http://jsfiddle.net/p7yf5w1k/ ad it also seem to work on Firefox.
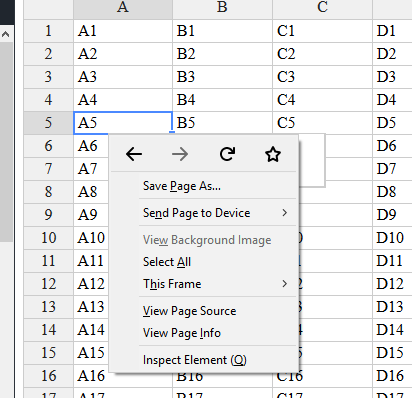
Here (from your fiddle) you can see that the native context menu overlays the custom one. I am using Firefox Quantum 60.8.0esr on windows 10 enterprise. Here is my stackoverflow question with a bunch of things I have tried: javascript - Disable Firefox's right click context menu in React - Stack Overflow I appreciate you responding
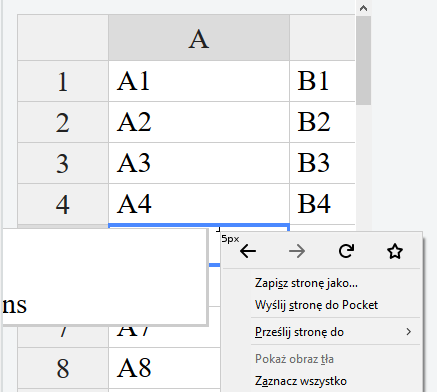
When we click again on the same cell with RMB we get a browser menu. It doesn’t happen all the time as it needs to be the same pixel. I have tried with zooming and then it is easier to get the error.
It looks like once we click on an empty space inside a cell we won’t get this behavior.
Thank you for sharing @eastmanmarcusc I have reported the issue on our Github board
ps. I’ve replicated it on Chrome as well.
ps.2. issue to follow When we again on the same cell with RMB we get a browser menu · Issue #6218 · handsontable/handsontable · GitHub
Hi aleksandra,
I am glad that you were able to start a bug report because of this, hopefully that fix will fix the bug I’m experiencing. For me, I just have to right click once anywhere in the cell and the native menu pops up. There is no way to get access to the custom menu underneath. At the moment I believe it is related to my work computer’s strange environment but will update if I ever figure it out.
Best,
Marc
Yes, it was a problem with my firefox setup that came preconfigured. To fix it I had to go to about:config url in firefox, and change the dom.event.contextmenu.enabled value by double clicking. This changed it from “modified boolean false” to “default boolean true”. Expected behavior with e.preventDefault() follows
What do you mean?  How we should set up FF to replicate the issue?
How we should set up FF to replicate the issue?
To replicate, open firefox and go to the url about:config, then find the setting dom.event.contextmenu.enabled and double click it to change it to “modified boolean false”. This will cause the bug. Double clicking and setting it to “default boolean true” fixes it. I mentioned my work environment because firefox came preinstalled with that setting modified from the default
Thank you for sharing the scenario.
Hi @eastmanmarcusc
I have good news! We’ve just released 8.0.0-beta2 that fixes the mentioned issue. We won’t be closing this ticket now. It will be closed after we release the final 8.0.0 version of Handsontable.
Here’s a full list of changes https://github.com/handsontable/handsontable/releases/tag/8.0.0-beta.2
NPM https://www.npmjs.com/package/handsontable/v/8.0.0-beta.2
All feedback’s appreciated. Thank you for your input.
This issue was solved in v.8.0.0.